GitHub上ではてなブログ運営を可能にするテンプレートリポジトリ「HatenaBlog Workflows Boilerplate(β)」にはてなフォトライフへの画像アップロード機能を追加しました。
記事内にリポジトリ内の画像が含まれている場合、はてなフォトライフへ自動アップロードし、本文の差し替えを行います。
Markdownの画像記法の Alt や Title の指定にも対応しています。
例えば以下のMarkdownは、以下のように差し替えられます。
- 差し替え前(Markdown)
*1
- 差し替え後(はてな記法)
[f:id:hatenablog:20240101000000j:plain:alt=alt text:title=title text]
編集モードがMarkdownの場合でも、はてな記法の画像形式に対応しています。はてな記法形式の場合、wやhオプションでの簡単な画像のサイズの指定などがご利用いただけますので、ぜひご利用ください。
なお、本告知は、HatenaBlog Workflows Boilerplate(β)を利用して作成し、本機能を用いて画像のアップロードを行いました。
すでに運用を開始されているリポジトリへの導入方法
今回、すでに公開した記事を編集する際の画像自動アップロードに対応するために、テンプレートリポジトリに新しいWorkflowの追加を行いました。しかしながら、すでにテンプレートリポジトリからリポジトリを作成し運用を開始されている場合、はてなからそのリポジトリに対する操作を行うことができません。そのため、ご自身でリポジトリのWorkflowを新たに取得する必要があります*2。
また、Workflowの更新を行うためのスクリプトをBoilerplateに用意いたしました。つきましては、下記のドキュメントを参照いただき、スクリプトを自身のリポジトリに配置して実行し、新しいWorkflowを取得をお願いします。
テンプレートリポジトリに新しく追加されたWorkflowを取得する
お手数をおかけいたしますが、どうぞよろしくお願いいたします。










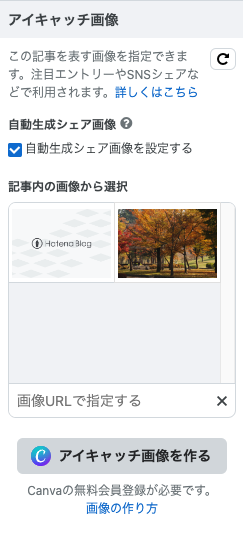
 編集オプション > アイキャッチ画像」にて「自動生成シェア画像を設定する」にチェックを入れてください
編集オプション > アイキャッチ画像」にて「自動生成シェア画像を設定する」にチェックを入れてください