はてなブログでは、有料オプション「はてなブログPro」利用者向けに、各ブログのトップページ(PC版*1)を表示するときに「全文形式」と「一覧形式」を選択できるようにしました。これまでのように記事の全文を表示するだけでなく、コンパクトに記事の概要のみを一覧で表示することができます。どうぞご利用ください。
トップページの表示形式を変更するには
トップページの表示形式は、ブログの管理画面から詳細設定ページで設定できます。「トップページの表示形式(PC版)」を「全文形式」と「一覧形式」から選択してください。デフォルトは「全文形式」です。

トップページに表示する記事数
各ブログのトップページには、同じく詳細設定ページにある「トップページの記事数(PC版)」で指定した数だけ記事を表示します。これまでの「全文形式」でも、新しい「一覧形式」でも同様です。
一覧形式はどのように表示されるか
これまでの「全文表示」と新しい「一覧形式」は、それぞれ次のような特徴があります。
| 形式 | 説明 |
|---|---|
| 全文形式 | 掲載する記事数だけ本文をすべて(続きを読む記法を使用していればその直前まで)を表示します。デフォルトの表示形式です。 |
| 一覧形式 | 記事のタイトル、概要、アイキャッチ画像などをコンパクトにまとめて、一覧で表示します。 |
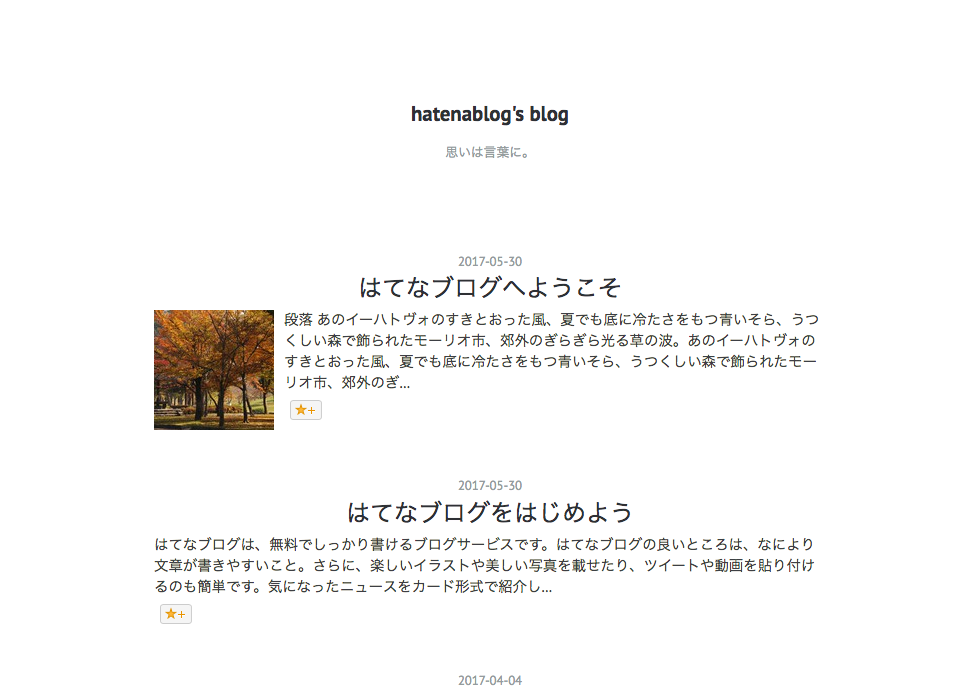
一覧形式のトップページは、次のような表示イメージになります(見栄えはテーマやデザインCSSにより異なります)。

記事それぞれの本文が長い場合や、トップページでたくさんの記事をコンパクトに表示したいときなどにご利用ください。
一覧形式のデザイン・レイアウトについて
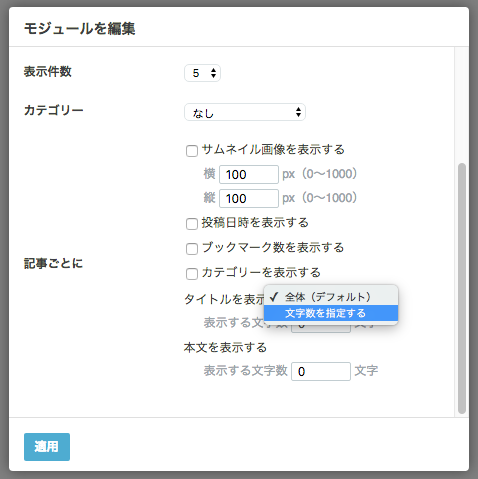
一覧形式では、記事一覧ページ(/archive)と同様のHTML構造で、記事の投稿日時、タイトル、カテゴリー、概要、アイキャッチ画像、はてなブックマーク数、はてなスターを、記事ごとにコンパクトにまとめて表示します。このため、一覧のレイアウト・デザインも、デフォルトでは記事一覧ページと同じになります。
ただし、ページ全体のHTML構造については記事一覧ページとトップページで異なるため、デザイン設定の「デザインCSS」などを利用してトップページのみのデザイン・レイアウトを適用させることもできます。
*1:レスポンシブデザインのスマートフォン表示を含む