本機能は、設定方法が変更になりました。デザイン設定画面に新しく用意した「スマートフォン」タブで、「詳細設定」の「レスポンシブデザイン」をご利用ください。以下の告知も参照してください【2014-06-20 追記】
スマートフォンでも、記事やブログの上下にブログパーツなどを自由に表示できるようにしました(Proユーザー向け機能) - はてなブログ開発ブログ
はてなブログでは、ブログのデザインをカスタマイズする機能として、スマートフォンから閲覧したときにもPCと同じデザインテーマで表示するオプションを追加しました。

スマートフォンでPCのデザインを使用する際の注意点
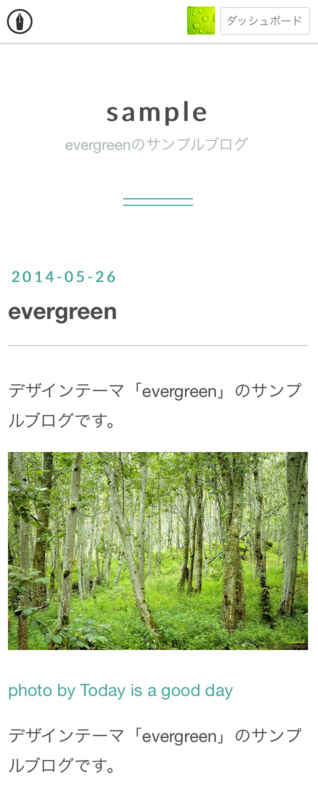
PCと同じデザインを使用する場合、スマートフォンでも適切に表示されるよう、まずデザインテーマをカスタマイズしてください(上記のEvergreenなど、一部の公式テーマはそのままでもスマートフォンに対応しています)。
スマートフォン向けにデザインをカスタマイズする際には、ヘルプ「はてなブログテーマ制作の手引き」にある「レスポンシブデザインのテーマを作成するには」の説明に従ってください。
はてなブログテーマ制作の手引き - ヘルプ - はてなブログ
デザインが適切でない場合にPCのデザインを使用すると、ページ全体がスマートフォンの画面サイズに縮小され、表示が崩れるなど、かえって見づらくなってしまうことがあります。必ず、スマートフォンでどのように表示されているかをご確認ください。
デフォルトのスマートフォン用デザインについて
はてなブログでは、スマートフォンで閲覧した際にも適切に表示されるよう、デフォルトではシンプルなスタイルのデザインを採用しています。スマートフォン向けにデザインのカスタマイズが難しい場合には、デフォルトの表示をそのまま利用されることをおすすめします。
デフォルトのスマートフォン表示では、現在のところ記事の上下にソーシャルパーツを表示することができます。今後も、デフォルト表示でより多くの箇所をカスタマイズできるよう開発を進めてまいります。
スマートフォンでも「PCのデザインを使用」する設定の方法
ブログの「デザイン設定」画面で「カスタマイズ」タブを開きます。一番下に追加された「スマートフォン」欄で「PCのデザインを使用」にチェックを入れてください。

はてなブログでは、今後もスマートフォンでより快適に編集・閲覧できるよう、さまざまな改善を行ってまいります。スマートフォンでも、はてなブログをどうぞご利用ください。
