はてなブログは、Androidアプリ「はてなブログ」のバージョン2.0.0をリリースしました。
今回のアップデートにより、Androidアプリでも「基本設定」や「デザイン」などのブログ設定が変更できるようになりました。あわせて、複数ユーザーでブログを管理する「ブログメンバー」にも対応し、自分がオーナー以外のブログでも編集・管理できるようになりました。
Androidアプリ「はてなブログ」は、Google Playからダウンロードできます。どうぞご利用ください。
ブログをより手軽に、自分らしくカスタマイズ
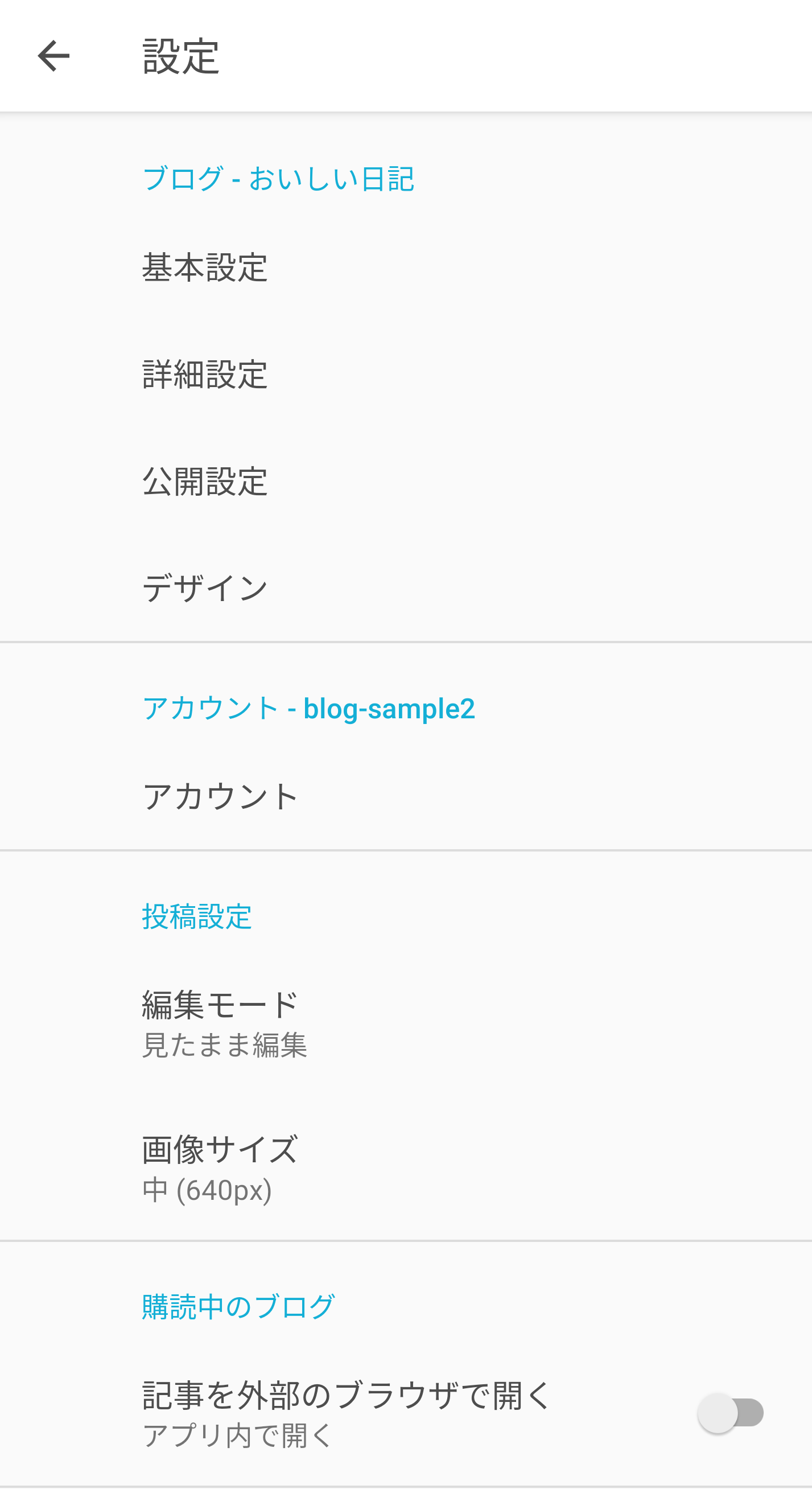
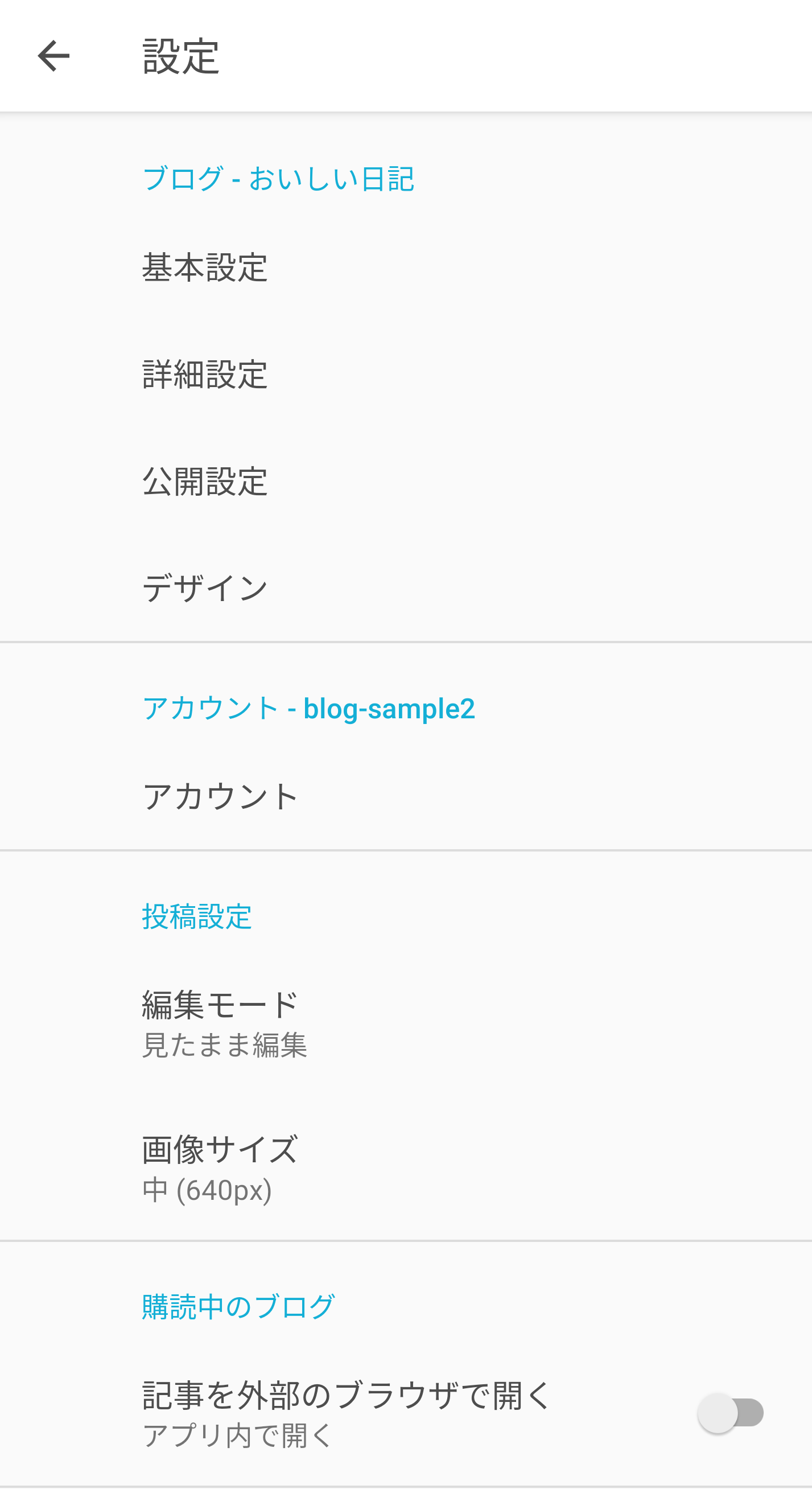
各ブログの設定画面で「基本設定」「詳細設定」「公開設定」「デザイン」の各種設定と、アカウントのプロフィール画像などを変更できる「アカウント設定」をご利用いただけるようになりました。
| ブログ設定 |
できること |
| 基本設定 |
ブログ名やブログアイコンの変更、コメント設定などができます |
| 詳細設定 |
アイキャッチ画像の設定や記事URLのフォーマット変更、ブログの概要やキーワードの入力などが行えます |
| 公開設定 |
公開範囲の変更ができます。非公開時のメッセージも設定できます |
| デザイン |
タイトル画像の設定や自己紹介が設定できます。スマートフォン用にタイトル画像を設定した場合は、表示設定やサイズ設定も変更できます |
| アカウント設定 |
できること |
| アカウント設定 |
プロフィール画像や購読中のブログの更新メールの受け取りの可否が設定できます |
 新しい設定画面
新しい設定画面設定項目の詳細は、ヘルプ「ブログの設定画面(基本設定ページ) - はてなブログ ヘルプ」をご参照ください。
Androidアプリでも、みんなでブログを運営できるように
これまでAndroidアプリで編集・管理できたのは「自分がオーナーのブログ」のみでした。今回のアップデートで、新たに「自分がブログメンバーとして参加しているブログ」にも対応しました。
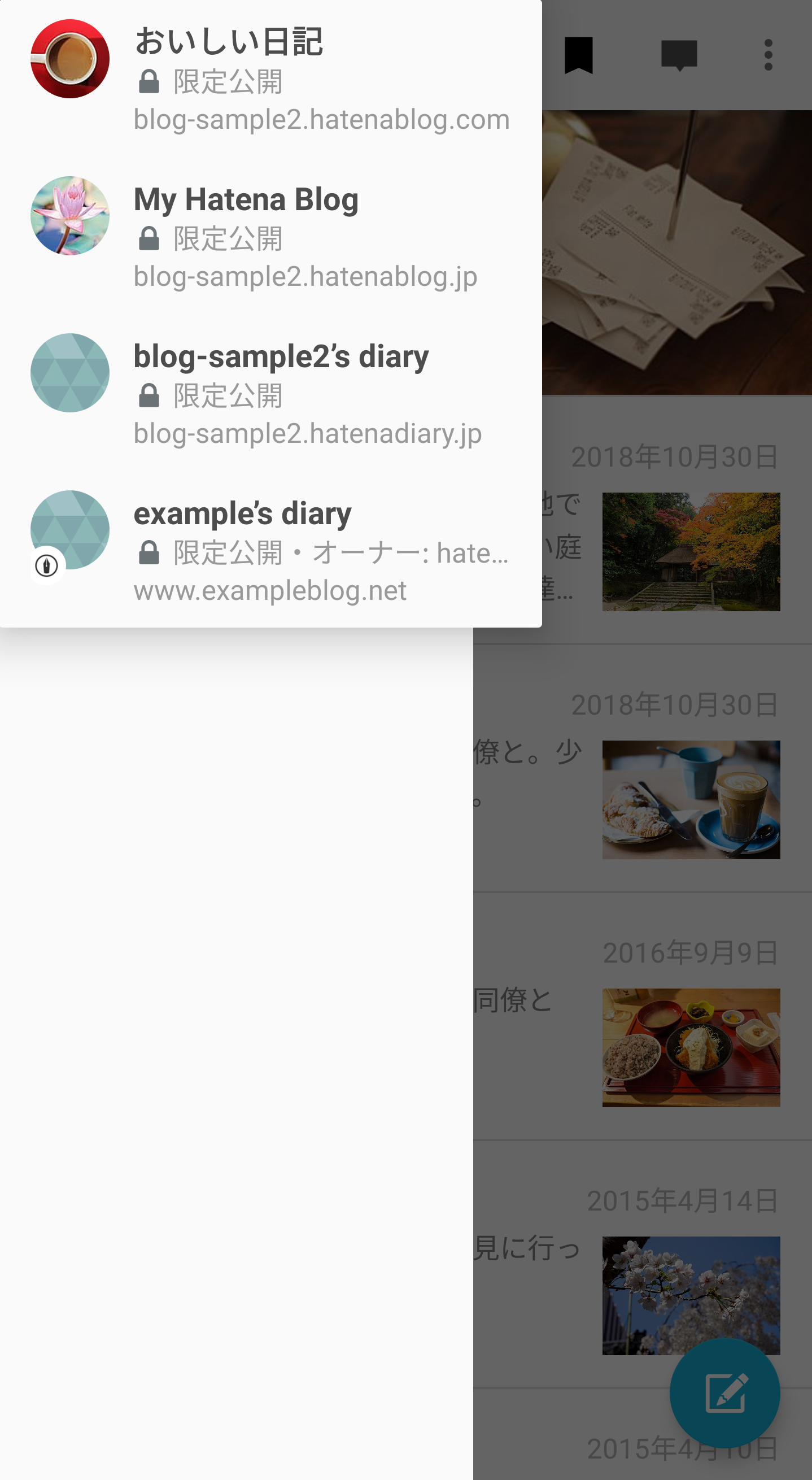
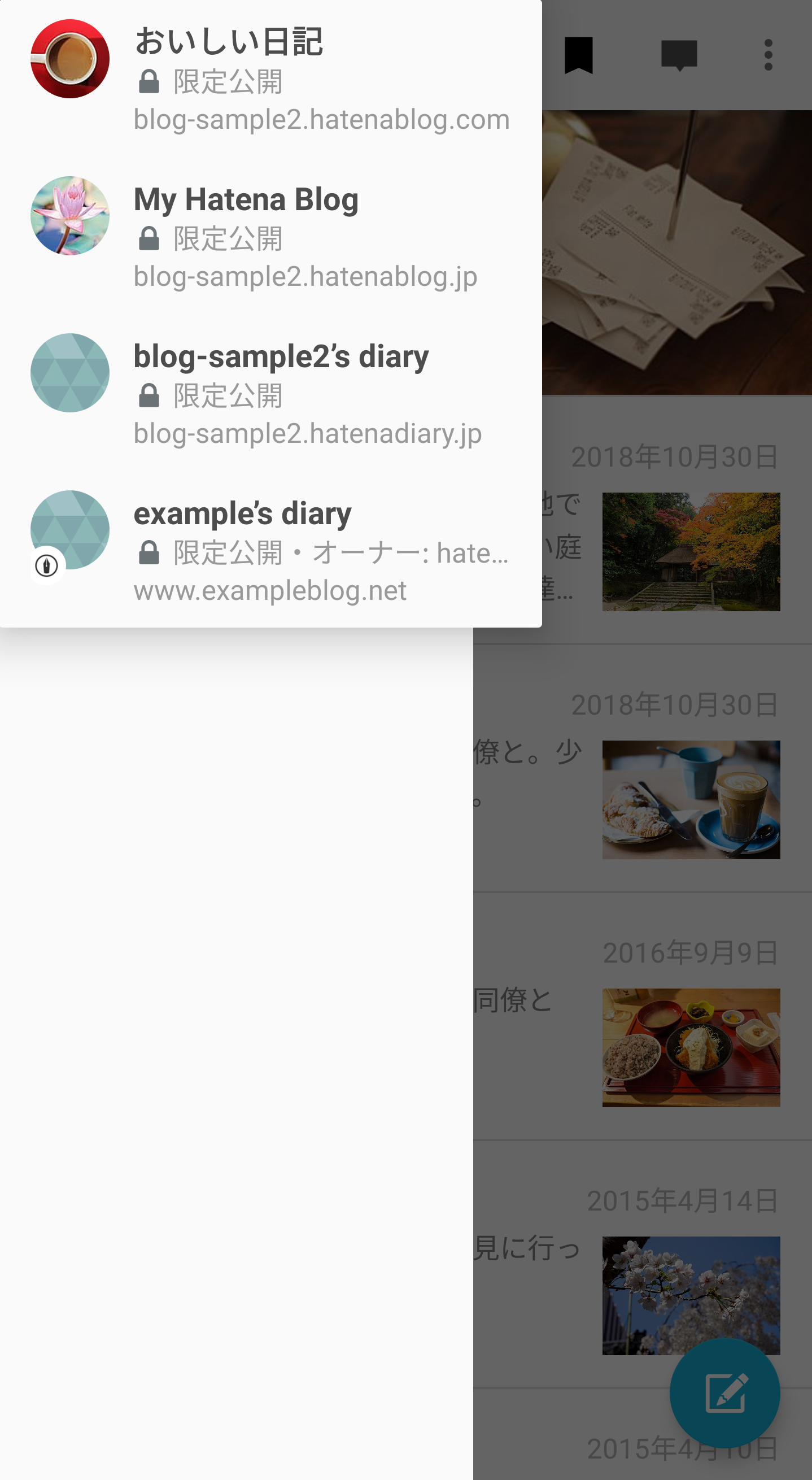
ブログを切り替えるには、画面左上のボタン(≡)をタップして表示されるメニュー上部のブログ名をタップ。そこから自分がオーナー、またはメンバーのブログを選択できます。
ブログの権限(管理者、編集者、寄稿者)に応じて、記事を投稿・編集したり、ブログの設定を変更したりできます。どうぞご利用ください。
 新しいダッシュボード
新しいダッシュボード
みんなでブログを管理・運用できる「ブログメンバー」機能
ブログメンバー機能を使うと、1つのブログを複数のユーザー(メンバー)で管理・運用できます。
権限などの詳細はヘルプ「複数人でブログを編集・管理する(ブログメンバー) - はてなブログ ヘルプ」を参照してください。
ブログメンバーの追加と管理はPCで
自分のブログにメンバーを追加したり、権限の変更、メンバー削除などを行うには、PC版のダッシュボードにある「ブログメンバー(メインブログのブログメンバーページに遷移します)」ページをお使いください。
※ブログメンバーは、有料プラン「はてなブログPro」に加入しているブログで利用できます(メンバーのうちブログの所有者が有料プラン利用者であればかまいません)。
その他の機能改善
合わせて下記の不具合も修正しております。お問い合わせ等でご報告いただいたユーザーの皆さま、ありがとうございました。
- 画像をアップロードした際に、正しくない向きになることがある不具合を解消しました
- アクセス解析画面にて、「はてなブログ」アプリのバナーが表示される問題を解消しました