本日、はてなブログで記事ごとに設置されるソーシャルパーツを、ブログのトップページにも表示するようにしました。ブックマークやいいね!を確認したり付けたりしやすくなっています。
はてなブログをはじめとするブログサービスでは、はてなブックマークやTwitter、Facebookなど各種ソーシャルメディアのブログパーツを記事ごとに設置し、各記事のブックマーク数やいいね!を確認したり、その場からブックマークしたりできます。

はてなブログではこれまで、記事ごとに設置したソーシャルパーツは、その記事ごとのパーマネントリンク(記事ページ)を開いたときにのみ表示していました。これについて、ブログのトップページを表示したときでも記事ごとのブックマーク数などを確認できるようにしてほしいといったご意見・ご要望を多数いただいておりました。
そこで本日、記事ページだけでなく、ブログのトップページにおいても各記事ごとにソーシャルパーツを表示するよう変更いたしました。
これまでソーシャルパーツをトップに表示していなかった理由とその対策
記事ごとのソーシャルパーツをトップページにも表示する場合、たくさんのソーシャルパーツを処理することになるため、ページによって表示に時間がかかってしまい、快適に閲覧できないという問題があります。このため、トップページでは記事ごとのソーシャルパーツを表示していませんでした。
今回の変更では、記事ごとにソーシャルパーツを表示するタイミングをずらすことによって、この問題を解消しています。ページが読み込まれたときにすべてのソーシャルパーツを一度に表示するのではなく、画面をスクロールするに従って、実際に現れるタイミングに合わせてソーシャルパーツを表示します。
このようにソーシャルパーツを後から徐々に表示することによって、表示速度を犠牲にすることなく、記事ごとのソーシャルパーツを表示しています。どうぞご利用ください。フィードバック等でのご意見・ご要望ありがとうございました。
ソーシャルパーツの設定方法
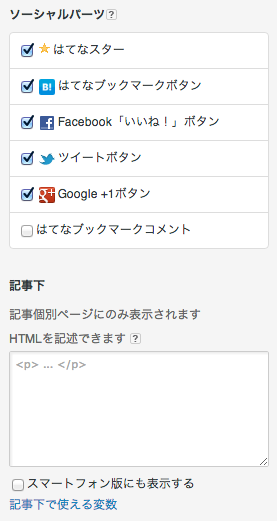
記事ごとのソーシャルパーツを表示するには、デザイン設定ページ の「カスタマイズ」タブから「記事」を開き、表示したい「ソーシャルパーツ」を選択してください。現在設置できるソーシャルパーツは、はてなが提供する「はてなスター」「はてなブックマークボタン」「はてなブックマークコメント」、Facebookの「いいね!」、Twitterの「ツイート」、Google+の「+1」の6種類です。

上記以外のソーシャルパーツ等を記事ごとに設置するには、HTMLを自由記述できる「記事下」欄をご利用ください。ただし、「記事下」欄に記述したパーツは引き続き記事ページにのみ表示されます。記事ページに置かないと正常に動作しないブログパーツを利用するための措置です。ご了承ください。
なお、記事ごとではなく、ブログ全体で動作するブログパーツ等を設置したい場合には、「記事」ではなく、「サイドバー」の「HTMLモジュール」か「ヘッダ」の「タイトル下」もしくは「フッタ」をご利用ください。