はてなブログでは、先日公開した「ブログカード」を拡張し、インターネットの一般的なWebサイトに対応しました。URLを貼るだけで、さまざまなWebページをコンパクトな「ブログカード」形式で紹介することができます。
「ブログカード」は、ブログに掲載する記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式です。今回の改善では、ソーシャルメディアのシェアで参照されるOGP(Open Graph Protocol)をはじめとして、Webページに記述されているmeta要素などのデータを利用し、はてなブログ外の任意のWebサイトに対応しました。
これまでのリリースでは、はてなブログの記事をはてなブログに掲載するときと、外部サイトがoEmbed APIを介してはてなブログの記事を掲載するときに、ブログカードを利用できました。さらに拡張されたブログカードにより、はてなブログの記事だけではなく、さまざまなWebサイトをより魅力的に紹介することができます。どうぞご利用ください。
※OGPに対応していないサイトでは、HTMLからメタデータを適切に抽出できないWebページがあります。その場合、ブログカードによる埋め込みはできません。
Webサイトをブログカードの形式で貼り付けるには
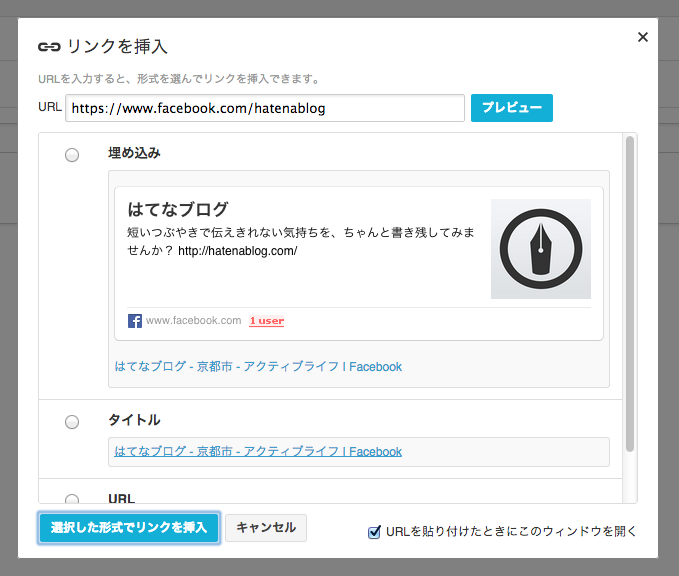
既存の「リンク挿入」機能と同様に、任意のWebページのURLを編集画面にペーストするか、入力補助ツールバーの「リンク挿入」ボタンで表示される「リンクを挿入」ウィンドウで、「埋め込み」形式を選択してください。

はてな記法によってブログカードを掲載する
リンク挿入機能を使わず、はてな記法を直接記入して記事を埋め込むこともできます。次のようにhttp記法の:embedオプションを指定してください。
[http://hatenanews.com/articles/201408/22441:embed] [http://hatenanews.com/articles/201408/22441:favicon:title]
これは次のように展開されます。
関連記事
- 2014-09-05
記事へのリアクションがわかる「言及の一覧」パネルを追加しました
- 2014-09-03
はてなブログoEmbed APIを公開しました。ブログカードの情報をAPIで取得できます(開発者向け)
- 2014-08-29
はてなブログの記事を紹介しやすくしました。URLを貼るだけで、コンパクトに整ったブログカードを貼り付けることができます
- 2014-08-14
ブログに写真や動画を貼り付ける「リンク挿入」機能を使いやすくしました URLをペーストするだけでコンテンツを埋め込めます
- 2013-10-30
YouTube、Twitter、Instagram、ニコニコ動画、SoundCloud、pixivなど、さまざまなサイトを手軽に貼り付けられるリンク挿入機能を強化しました
- 2012-02-27
外部サイト埋め込み機能を強化し、Twitterのツイートなどを簡単に貼れるようにしました