はてなブログでは、サイドバーに追加できる記事一覧モジュールにおいて、指定した文字数に記事タイトルを切り詰めて表示できる機能を追加しました。また、Markdownの脚注記法に対応しました。
サイドバーの記事一覧モジュールで、記事タイトルの表示文字数を指定できるようにしました
はてなブログのサイドバー(PCおよびレスポンシブデザイン)には、「最新記事」「関連記事」「注目記事」といった記事一覧モジュールを配置できます。この記事一覧で、表示する記事タイトルの文字数を指定できるようにしました。記事タイトルに長短があっても、記事一覧モジュールの見栄えをほぼ一定にデザインできます。
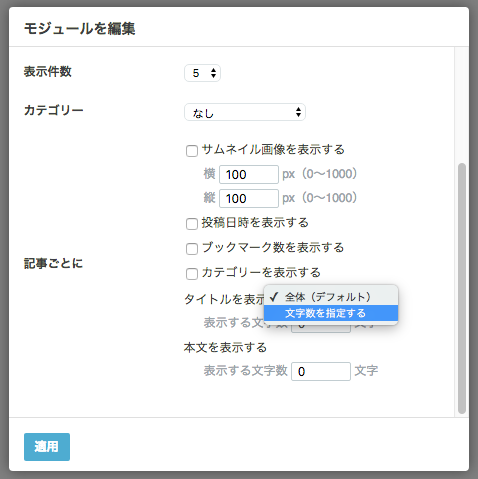
ダッシュボードの「デザイン設定」画面で、「カスタマイズ」タブの「サイドバー」からそれぞれの記事一覧モジュールを選択すると、設定ダイアログに「タイトルを表示」という項目が追加されています。デフォルトではタイトル「全体」を表示しますが、「文字数を指定する」を選択して「表示する文字数」を指定すると、長いタイトルを先頭から指定した文字数で切り詰めて表示します。

記事一覧モジュールで記事ごとに表示するタイトルの文字数を指定できる
サイドバーへのモジュールの追加・設定については、ヘルプ「サイドバーにモジュールを設置する」や、以前の告知などを参照してください。
サイドバーの「最新記事」をカスタマイズできるようにしました - はてなブログ開発ブログ
※現在のデフォルトテーマ「Life」をはじめとする1カラムレイアウトのデザインテーマや、レスポンシブデザイン対応のテーマをスマートフォンで表示した場合、サイドバーは記事本文の横ではなく下に配置されます。
Markdownの脚注記法に対応しました
はてなブログの記事編集画面で利用できるMarkdownモードで、Makrndownの脚注記法に対応しました。例えば、次のように記述します。
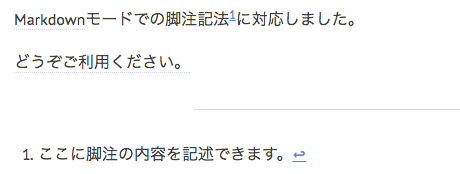
Markdownモードでの脚注記法[^1]に対応しました。 [^1]: ここに脚注の内容を記述できます。 どうぞご利用ください。
これは次のようにフォーマットされます。

はてなブログの記事編集画面で利用できる編集モードについては、ヘルプ「編集モード」などを参照してください。
Markdownについて
Markdown(マークダウン)は、簡易な記法でWeb文書を記述できる軽量マークアップ言語です。GitHubなど、Webエンジニアリングの現場を中心に広く利用されています。はてなブログでは、オリジナルの記法や、
GFM(GitHub Flavored Markdown)の一部に対応しています。今回サポートした脚注は、
PHP Markdown Extra由来の記法です。
※記事編集画面の入力補助ツールバーにある「脚注」ボタンなどでは、Markdownモードでもはてな記法の脚注をサポートしています。はてな記法とMarkdownの脚注に互換性はなく、それぞれ個別にフォーマットされます。
