はてなブログでは、編集画面の編集サイドバーにある「Flickr貼り付け」について、Flickrユーザーのフォトストリームから写真を貼り付ける機能を追加しました。自分のFlickrにアップロードした写真を、ブログ記事に挿入できます。どうぞご利用ください。

※貼り付けることができるのは、公開範囲(privacy setting)がパブリック(Public)な写真だけです。
Flickr貼り付け機能について
これまでFlickr貼り付けでは、クリエイティブコモンズで公開されている写真を検索して貼り付けることが可能でした。
今回、新たに追加した「自分の写真」タブでは、Flickrのユーザーを指定し、フォトストリーム(Public view)から写真を選択して貼り付けることができます。
フォトストリームから写真を貼り付けるには
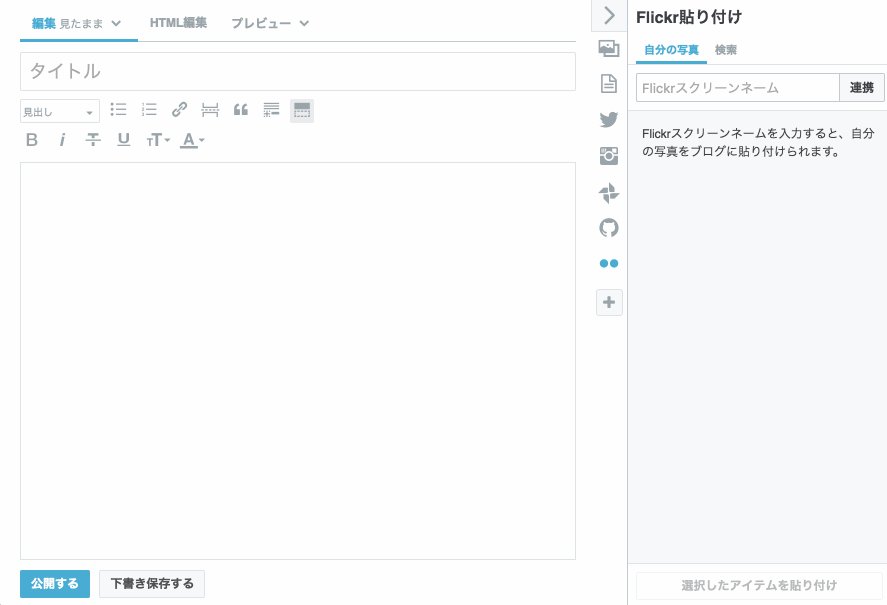
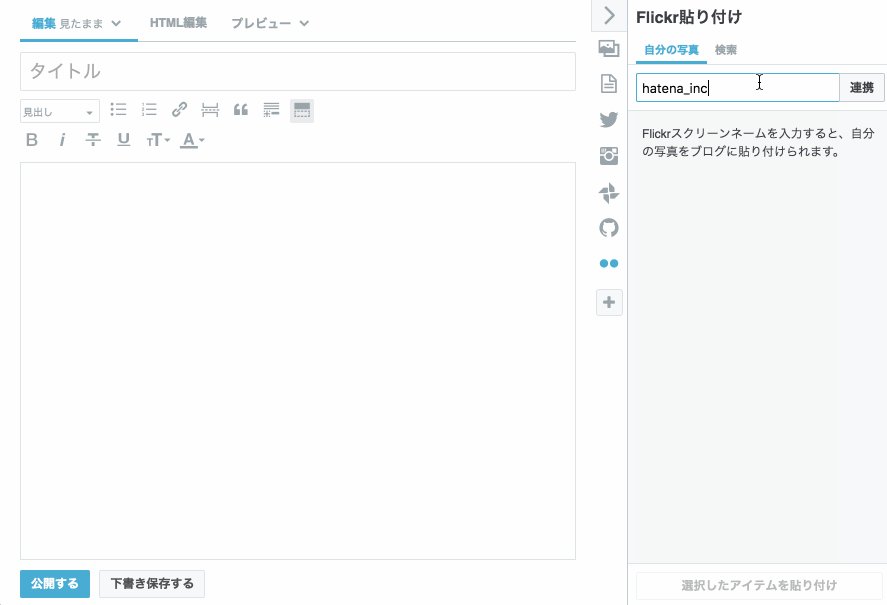
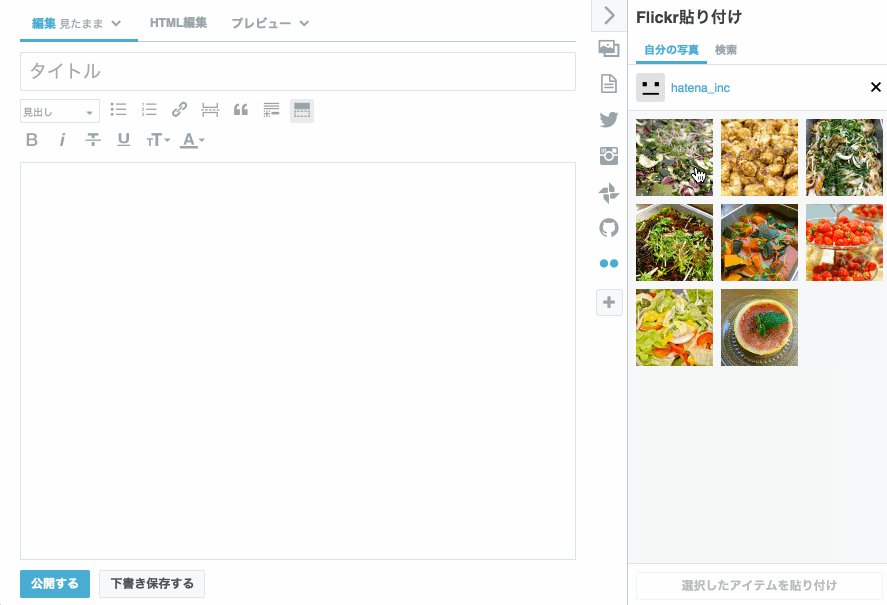
編集サイドバーで「Flickr貼り付け」を選択し、「自分の写真」タブで「Flickrスクリーンネーム」欄に自分のスクリーンネーム(screen name)を入力します。
※Flickr screen nameは、Flickrへのログインに使用するYahoo! IDとは異なります。Flickrのアカウント管理画面などでご確認ください。
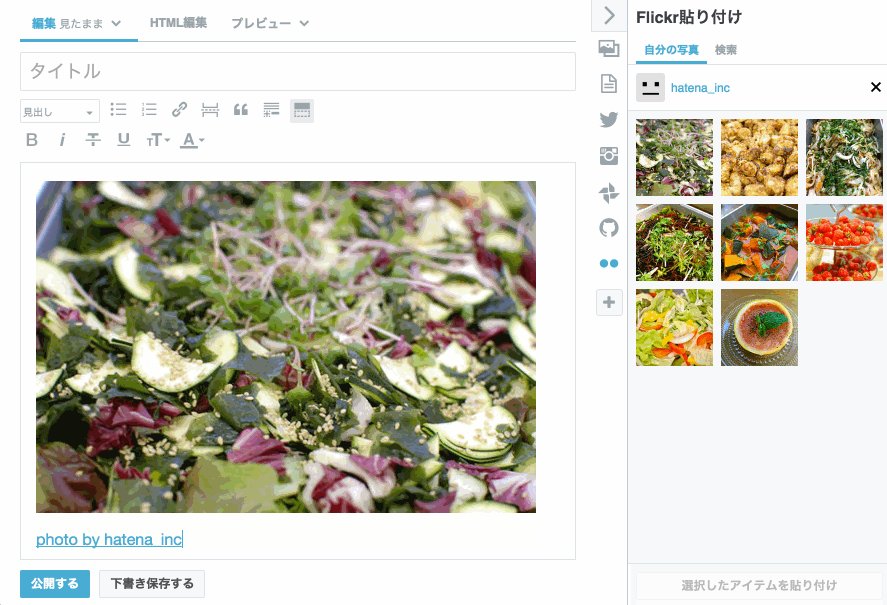
「連携」ボタンをクリックすると、公開されているフォトストリームの写真が一覧表示されます。写真を選択して「選択したアイテムを貼り付け」ボタンをクリックすると、編集画面に写真が挿入されます。

※任意のFlickr screen nameを入力できますが、自分以外のアカウントと連携して写真を貼り付ける行為は著作権上の問題となる可能性がありますのでお控えください。