はてなブログでは、記事をAMP(Accelerated Mobile Pages)で配信できるオプションを、有料プラン「はてなブログPro」ユーザー向けベータ版機能としてリリースしました。AMPで配信されたページが、Google検索やはてなブックマークなどAMPに対応したサービス・アプリで読み込まれると、通常のWebページより高速に表示されます。AMPに関する注意点をご理解のうえ、ご利用ください。

AMPで表示された記事ページの例
AMPのメリットと注意点
AMPは、モバイル環境でWebコンテンツの表示を高速化する仕組みです。GoogleなどWeb業界各社の協力により2015年10月にプロジェクトが発足し、世界中から多くのコンテンツ企業やテクノロジー企業が参加しています。はてなもこの4月、国内Webサービス企業初の「Tech Platform」として参加しました。
ブログユーザーにとって、AMPはモバイル環境で速やかに表示され読まれやすくなるという大きな利点がある一方で、フォーマットなどを含めて開発が進行中のプロジェクトであることと、デザイン上のカスタマイズなどリッチな表現に制限がある点については注意が必要です。
- はてなブログのデザインテーマは反映されません
- デザイン設定でカスタマイズできるサイドバーモジュールや、HTMLの自由記述(記事上下、ヘッタ、フッタなど)は配信されません
- 記事中の
style属性など、スタイル関連のHTMLは反映されません - 記事中のJavaScriptは反映されません。このため貼り付けた広告などが表示されないことがあります
- (HTTPSでなく)HTTPで配信されている画像は表示されません(はてなフォトライフやInstagramなどはHTTPSに対応しています)
なお、配信されるAMPの表示をダッシュボードなどで確認する機能は、現時点では提供しておりません。ご了承ください>。
【追記】配信されるAMPの表示を、記事編集画面の「プレビュー」タブで確認できるようにしました。
AMPの表示を、記事編集画面(PC版)でプレビューできるようにしました - はてなブログ開発ブログ
AMP配信機能の詳細についてはヘルプ「AMP(Accelerated Mobile Pages)を使用する」を参照してください。(ここまで2016年6月21日11時26分に追記)
はてなブログの記事をAMPで配信するには
はてなブログProに加入しているユーザーは、ブログの詳細設定画面で「Accelareted Mobile Pages (AMP) を配信する」にチェックをいれると、AMPが配信されます。

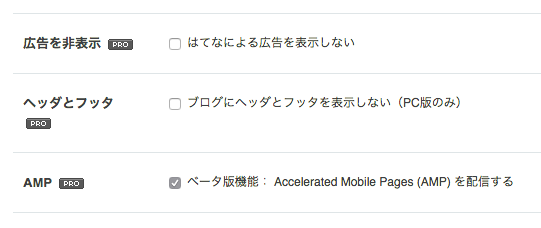
詳細設定画面のAMP設定項目
配信したAMPを対応したサービスがクロールすると、各サービスにおいてブログのコンテンツがより快適に閲覧されることが期待できます。
※AMPオプションを有効にしても、各サービスがすぐにAMPページをクロールするとは限りません。現状で、記事公開から数日程度のタイムラグを要することもあります。
AMPの利用において、はてなブログのその他の設定項目とも次のような関係があります。
- AMPへのアクセスは、詳細設定画面の「Google Analytics埋め込み」で設定されたGoogleアナリティクスのプロパティに記録されます
- 詳細設定画面の「はてなによる広告を表示しない」をチェックしている場合、AMPページでもはてなによる広告は表示しません
- スマートフォンアプリでは設定できませんが、スマートフォン向けブラウザ版ダッシュボードでは設定できます
前述したようにAMP自体が開発途上であり、本機能も現時点ではベータ版としての提供となります。不具合などにお気づきの場合は、下記お問い合わせフォームよりご報告ください。
関連リンク
導入ガイドなど、AMPに関する技術的な詳細については下記のページを参照してください。
Google Developers Japan: Accelerated Mobile Pages プロジェクトについて -- 導入ガイド日本語版を本日公開しました
Accelerated Mobile Pages Project
はてなのサービスでは、はてなブックマークやはてなブログMediaがすでにAMPに対応しています。