みなさま、明けましておめでとうございます。はてなブログより謹んで新春のお慶びを申し上げます。
はてなブログでは2016年1月1日、新年の幕開けにふさわしい新機能として「ブログチャレンジ」をリリースいたしました。初春を飾る7日間の限定ミッション「新春 お正月限定チャレンジ」をクリアし、伝説のブログマスターへの一歩を踏み出してください。

ブログチャレンジでは、「記事を公開する」「読者になる」「はてなスターをつける」など、はてなブログをどれくらい使いこなしているかを、チェックリストの形式で確認できます。自己申告システムを採用しており、完了した(あるいはすでに完了していた)実績を、リストをチェックするだけの かんたん1クリック で解除できます。
今回のリリースでは、ブログを始めたばかりの初心者がまず挑戦したい「初級」から、応用タスクを集めた「中級」、さらに一筋縄ではいかない試練が待ちかまえる「上級」までの3つのチャレンジに加えて、1月7日まで期間限定の「新春」に挑戦できます。新年の抱負や初詣、お雑煮などお正月にちなんだタスクをクリアしてください。
「今年こそブログをがんばりたい……! でも、どうやって続けたらいいの?」という方は、ぜひ初級チャレンジからタスクを1つずつクリアしてみてください。すべてのタスクを達成したとき、ブログの歴史に新たな1ページが刻まれることでしょう。
あなたも、ブログチャレンジに挑んで伝説を残してみませんか?
blog.hatena.ne.jp
ブログチャレンジの機能と特徴
はてなブログを使いこなしてタスクを達成し、実績を解除してブログマスターを目指しましょう! 新機能「ブログチャレンジ」では次のようなことができます。
- 1つのチャレンジには、数十のタスクがあります
- クリアしたタスクにチェックを入れて実績を解除しましょう
- タスクの難易度に応じて、ポイントをゲットできます
- ポイントに応じて レベルアップ します
- クリア状況に応じて、ナイスな称号(二つ名)が付与されます
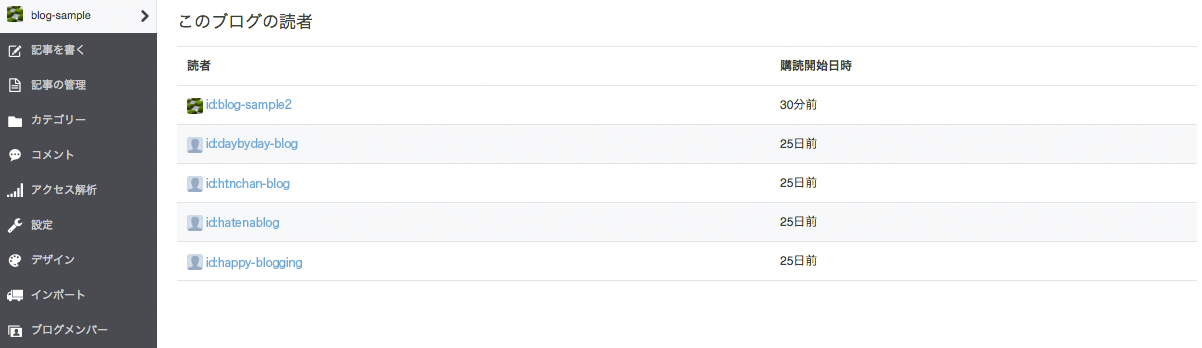
- 同じチャレンジに取り組むブログの仲間をチェックできます
タスクのクリアは自己申告制ですが、真のブロガーならば富や権力のためでなく自らの物語を穏やかに紡いでいくものと信じます。

レベルアップしたブロガーにはナイスな称号が付与される!
はてなブログでは、本年もみなさまがブログを楽しめるよう、さまざまな機能改善、新たな取り組みを進めてまいります。
2016年も、はてなブログをどうぞご利用ください。
blog.hatena.ne.jp








 (
( (
(