はてなブログでは、スマートフォンのデフォルト表示でも、記事およびブログ上下にHTMLを自由に記述できるようにしました。あわせて、デザイン設定画面に「スマートフォン」タブを新設し、既存のスマートフォン向けデザイン機能もまとめて設定できるようにしました。
※「スマートフォン」タブの設定項目のうち、新しく利用できるようになった機能は、はてなブログProユーザー限定です。
スマートフォンで閲覧されたときにも、固定のメニューを表示したり、ソーシャルボタンやブログパーツを機能させたり、スマートフォン用にカスタマイズした広告を掲載するなど、より自分らしくブログをカスマイズすることができます。どうぞご利用ください。
「スマートフォン」タブで利用できるデザイン設定
新しくデザイン設定画面に追加した「スマートフォン」タブでは、スマートフォンでの表示について以下の項目がカスタマイズ可能です。
- ブログの「ヘッダ」(タイトル下)および「フッタ」に、HTMLを自由に記述できます
- ヘッダおよびフッタは、該当ブログのすべてのページで表示されます
- 記事ページの「記事上」(タイトルと本文の間)と「記事下」に、HTMLを自由に記述できます
- 記事上下は、記事ページ(記事個別ページ)でのみ表示されます
- 一部の機能は、従来「カスタマイズ」タブで提供してきたものです
- 詳細設定として「レスポンシブデザイン」を使用することができます
- 先日公開したスマートフォンで「PCのデザインを使用」する機能のオプションです

「ヘッダ」「記事」「フッタ」ともに、PCと同じHTMLを表示することも、PCとは別にスマートフォン用のHTMLを記述することもできます。
このうち、はてなブログPro利用者のみが利用できる機能は以下の通りです。
| PCと同じHTMLを表示する | スマートフォン用にHTMLを設定する | |
|---|---|---|
| ヘッダ・フッタ | Proユーザー限定 | Proユーザー限定 |
| 記事上・記事下 | 従来通りすべてのユーザーが利用可能 | Proユーザー限定 |
スマートフォンのデフォルト表示でHTMLを編集する方法
以下の手順で、スマートフォンのデフォルト表示で記事およびブログ上下にHTMLを記述することができます。
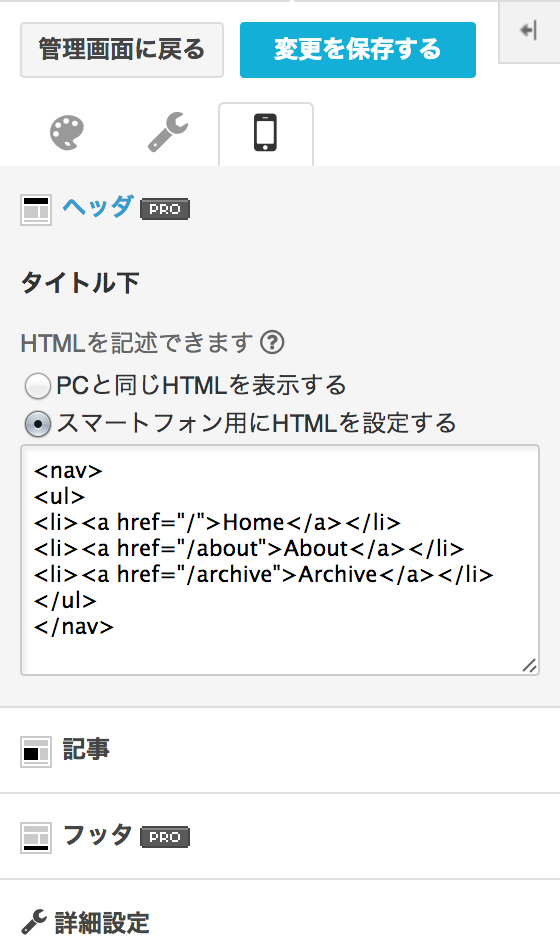
- デザイン設定から「スマートフォン」タブを選択します
- 「ヘッダ」「記事」「フッタ」から、HTML編集したい箇所を選択します
- それぞれ「PCと同じHTMLを表示する」か「スマートフォン用にHTMLを設定する」か選択できます
- スマートフォン用にHTMLを設定するときは、それぞれのテキストエリアにHTMLを自由に記述します
- 変更内容は右のプレビュー欄で確認できます
- 「変更を保存する」をクリックすると、編集したHTMLが反映されます
なお、デザイン設定画面に既存の2つのタブ「デザインテーマ」と「カスタマイズ」は、引き続きPC(およびレスポンシブデザイン)で表示されるデザインの設定項目となります。
※「スマートフォン」タブを含む「デザイン設定」画面は、スマートフォン版の管理画面には用意されていません。PC版の管理画面から設定してください。
関連項目
ヘッダ、フッタ、記事上下に、HTMLを記述する
- 2012-06-22
ブログのヘッダとフッタをカスタマイズできるようにしました
- 2012-07-18
記事下部分をカスタマイズできるようにしました
- 2012-08-01
記事下のHTML記述エリアをスマートフォンビューにも表示できるオプションを追加しました(その他の変更について)
- 2014-02-05
記事ページのタイトルと本文の間(記事上)にもソーシャルパーツなどを配置できるようにしました
レスポンシブデザイン
- 2014-05-28
スマートフォンで閲覧したときにも「PCのデザインを使用」するオプションを追加しました