はてなブログでは、記事の見出しから目次を自動的に作成する「目次記法」を利用できるようにしました。レビューや論評、技術ブログなど章立てされた長い記事を書いたとき、記事中の見出しにリンクされた目次を、記事の冒頭に簡単に挿入することができます。どうぞご利用ください。
※この記事の目次も目次記法で作成しています。
※【追記】目次記法を入力補助ツールバーから入力できるようにしました。詳細は以下の告知などをご参照ください。
http://staff.hatenablog.com/entry/2017/01/19/182000
目次記法の使い方
※目次記法はどの編集モードでも利用できます。
目次を挿入したい行に、次のように[:contents]と記述します。前後には文字や空白を入れず、1行で指定してください。
[:contents]
記事を「プレビュー」または「公開」すると、ここに見出しの一覧が作成されます。例えば次のように入力すると、記事の冒頭に目次が表示されます。
![記事中に[:contents]と記述すると目次を自動生成する 目次記法の使い方](https://cdn-ak.f.st-hatena.com/images/fotolife/h/hatenablog/20150909/20150909151823.png)
本文中の見出しそれぞれには、見出しと同じ文字列のIDが付き、目次の各行からページ内アンカーでリンクされます。このため、目的の内容に簡単に移動することができます。アンカーリンクのIDは、見たままモードとはてな記法モードでは、個別にid属性で指定できます(具体的な方法は下記に説明します)。
[:contents]を複数箇所に記述した場合、すべて同じ見出しリストが作成されます。
記事に見出しを追加するには
記事編集画面の上部にある入力補助ツールバーの「見出し」をクリックすると、記事の本文中に「大見出し」「中見出し」「小見出し」の3種類の見出しを追加することができます。
また、はてな記法モードとMarkdownモードでは、それぞれの簡易記法で見出しを指定できます。
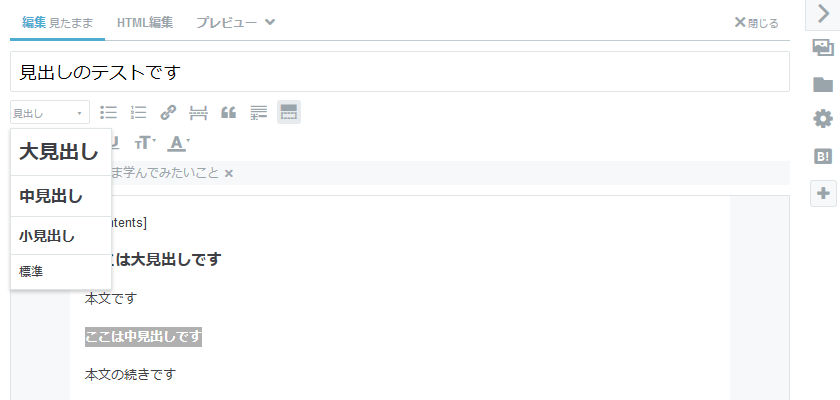
見たままモードで見出しを追加する
見たままモードでは、見出しにしたい行を選択して、入力補助ツールバーで見出しの大きさを選択します。
間違って見出しになってしまった行を元に戻したいときには「標準」を選択してください。

また「HTML編集」タブでh3などのHTMLを直接入力することもできます。その際に、次のようにid属性を直接記述すると、目次のアンカーリンクとして使用されます。
<h3 id="id1">この見出しには手動でidを指定しました</h3> <h4 id="id2">ここにはid2と記述しています</h4>
※はてなブログでは、記事本文中の見出しにh3要素からh5要素までを使用しています。
はてな記法モードで見出しを追加する
はてな記法モードでは、見出し記法で見出しを記述できます。行頭から*、**、**と記述すると、それぞれ大見出し(h3)、中見出し(h4)、小見出し(h5)になります。入力補助ツールバーを使用した場合にも、これらの記法が入力されます。
大見出しについては、次のように*id*と記述し、id属性を指定することができます
*id1*この見出しにはid1というidを指定しています
このはてな記法は、次のようなHTMLに展開されます。
<h3 id="id1">この見出しにはid1というidを指定しています</h3>
※はてな記法では、中見出しと小見出しでid要素を指定することはできません。
Markdownモードで見出しを追加する
Markdownには、#から######まで、それぞれh1からh6の6段階に対応した見出しの記法があります。
はてなブログでは、記事内の見出しとしてh3からh5を想定しているので、上記のうち###から#####を使用して記事を書くとよいでしょう。
※Markdownでは、見出しのid属性を指定することはできません。