はてなブログでは、編集画面に画像を直接ドロップして記事中に画像を貼り付ける際にも、キャプション(写真の内容を説明する文章)や代替テキスト(alt属性)を付けられるようにしました。
利用手順
- ブログに掲載したい画像を、WindowsのエクスプローラーやMacのFinder、あるいはデスクトップなどからドラッグし、編集画面にドロップします。
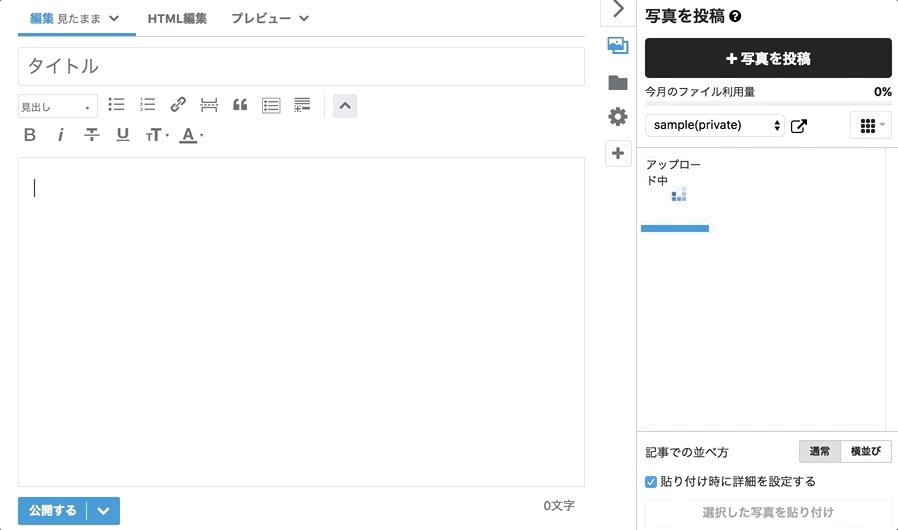
- 編集サイドバーの「写真を投稿」タブが自動で開き、ドロップした画像がはてなフォトライフにアップロードされます。
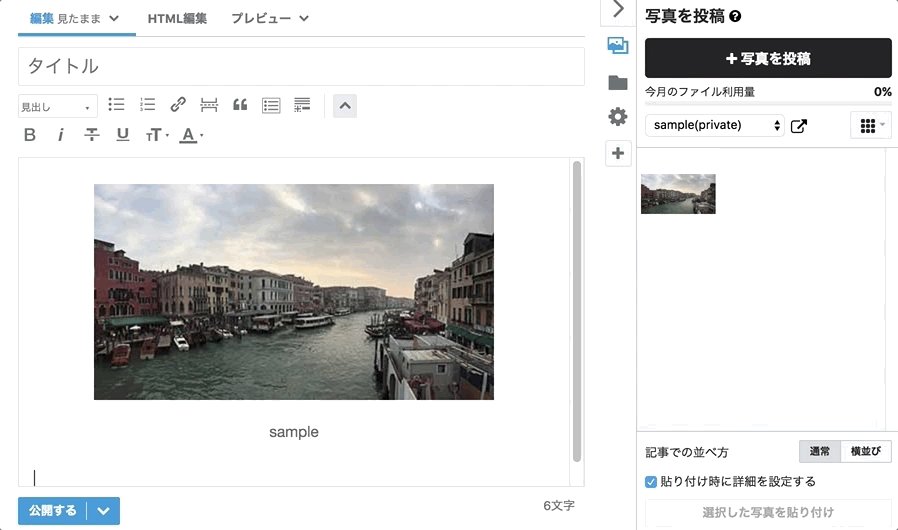
- アップロードが完了すると、通常の「写真を投稿」と同様に、編集画面に画像が貼り付けられます。(複数のファイルをドラッグ&ドロップしたときは、順にアップロードされて、すべて貼り付けることができます。)
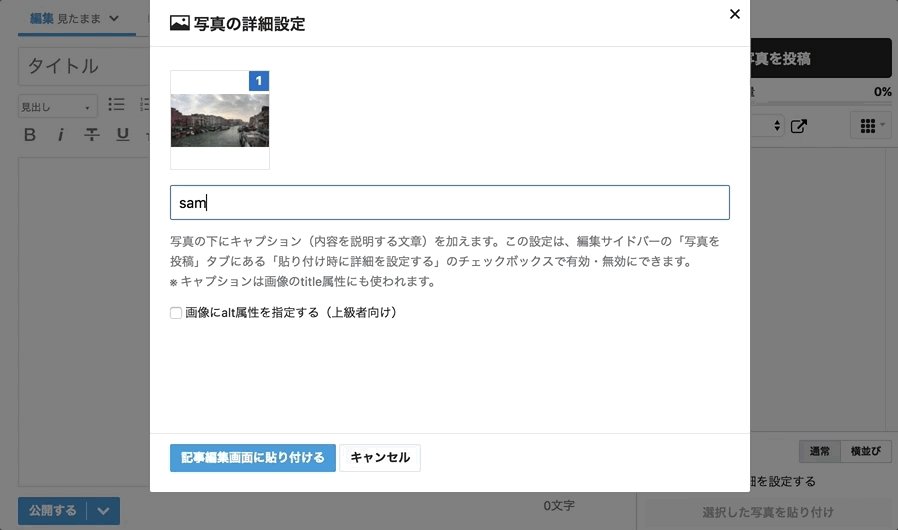
- 「写真の詳細設定」ウィンドウが開くので、キャプションや代替テキスト(alt属性)を入力して、「記事編集画面に貼り付ける」をクリックしてください。*1

ドロップ貼り付け時の注意点
掲載できる画像はJPEG、PNG、GIFなど、はてなフォトライフが対応しているファイル形式です。(詳細は、はてなフォトライフのヘルプを参照してください。)
対応していないファイル型式の画像をドロップしたり、アップロードに失敗した場合には、サイドバーにエラーが表示されます。
関連記事
*1:編集サイドバーにある「写真を投稿」タブで「貼り付け時に詳細を設定する」がチェックされている必要があります。