はてなブログでは、ブログのトップページで常に表示させたい記事を固定できるようにしました。読者にまず読んでほしい自己紹介や告知したいことなど、最初のページ(先頭)に載せておきたい情報を、投稿日時によらずいつでも表示させることができます。どうぞご利用ください。

はてなブログからの公式のお知らせを発信します。
はてなブログでは、ブログのトップページで常に表示させたい記事を固定できるようにしました。読者にまず読んでほしい自己紹介や告知したいことなど、最初のページ(先頭)に載せておきたい情報を、投稿日時によらずいつでも表示させることができます。どうぞご利用ください。

【2021/08/31 追記】
2021年8月31日にすべてのはてなブログのHTTPS化が完了いたしました。
はてなブログでは2018年2月22日から、ブログをHTTPSで配信できる仕組みを、はてなが提供する5つのドメインで順次提供します。公開時点では、一部のブログでのみご利用いただけます。対象となるブログの範囲は順次拡大していく予定です。
ブログをHTTPS配信に設定する際は、以下の仕様と注意事項をご理解いただいた上でご利用ください。なお、今後新たに開設されるブログについては、全てHTTPSで配信されます。
※ 独自ドメインではてなブログを運用されている方へのHTTPS配信設定は、今後対応予定です。今しばらくお待ちください。
今回、HTTPS配信をご利用いただけるのは、はてなが提供するドメインを設定しているブログです。はてなブログが提供するドメインは、ブログ開設時に選択できるhatenablog.com、hatenablog.jp、hateblo.jp、hatenadiary.com、hatenadiary.jpの5つです。
HTTPからHTTPSへ移行する際の負荷分散のため、まずは一部のブログにのみ適用します。今後、数週間以内をめどに、対象となっている全てのブログで順次ご利用いただける予定です。実際の移行状況や負荷によってはスケジュールを変更する場合がありますので、ご了承ください。
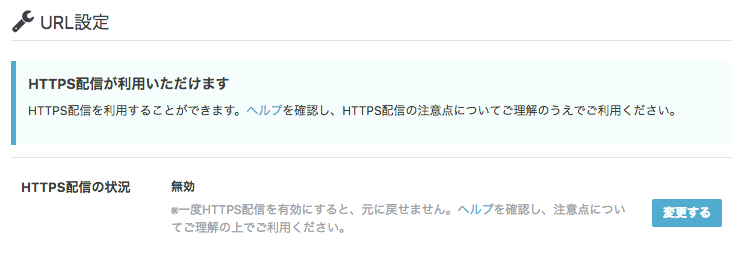
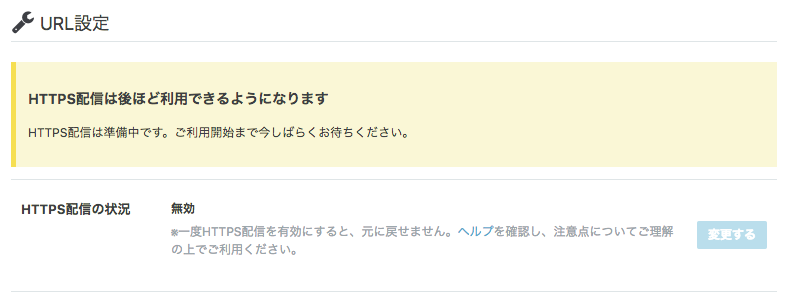
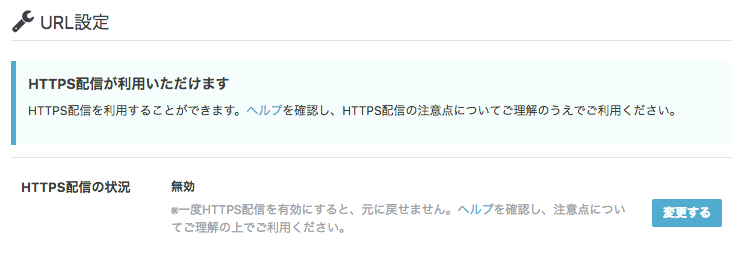
ダッシュボードから設定画面にアクセスしてご確認ください。ご利用いただける場合は、「HTTPS配信が利用いただけます」というメッセージが表示されます。なお、提供開始日時に関するお問い合わせにはお答えいたしかねますので、ご了承ください。
| ご利用いただける場合 | まだご利用いただけない場合 |
|---|---|
 |
 |
2018年2月22日以降に新しく開設されたブログは、最初からHTTPSで配信されます。
※ 2018年2月22日以降に新規開設したブログ、および既存のブログでHTTPS配信を選択しているブログでも、後から独自ドメインを設定した場合は、HTTPでの配信になります(2018年2月22日現在)
ブログをHTTPS配信に設定する際は、以下をご理解いただいた上でご利用ください。
ダッシュボードから設定画面にアクセスします。まだHTTPS配信を設定していない場合は、「HTTPS配信の状況」で「無効」と表示されます。ヘルプを確認し、仕様をご確認いただいた上で「変更する」を選択してください。

HTTPS配信に設定すると、ブログに付けられているはてなスターおよびはてなブックマークも、自動的にHTTPSのURLに変更されます。はてなブックマーク数によっては、移行完了までに時間がかかることがあります。
デザインテーマのうち、はてなブログの提供する公式テーマは、混在コンテンツ(Mixed Content)が起きないよう修正を完了しています。それ以外のテーマをご利用の方、ご自身でカスタマイズしている方は、以下の方法でご確認ください。デザインテーマで、混在コンテンツが発生すると、表示が大きく崩れることがあるのでご注意ください。
HTTPSのページを閲覧するときに、ページ内にHTTPの画像やJavaScriptがある場合は、混在コンテンツ(Mixed Content)と該当箇所をWebブラウザがブロックするため、表示されません。
過去記事で、記事編集画面の編集サイドバーにある各種の貼り付け(商品紹介、動画や画像貼り付けなど)を行ったものについては、ごく一部にHTTPS未対応のものがあります。大変お手数ですが、ご自身で記事を再度編集してご対応いただくようお願いいたします。新規記事で、編集サイドバーから貼り付けたものは、以下を除きHTTPSで展開します。
楽天商品紹介を利用すると、画像がHTTPで展開されることを確認しています。追って対応を進める予定です。
過去記事および、編集サイドバーを利用せずご自身で貼り付けたコンテンツについては、以下の方法でご確認ください。
ブラウザの「開発者ツール」を利用すると、次のように「Mixed Content」エラーが確認できます。

混在コンテンツは、HTTPSで配信されるWebページに、次のようなHTTPのコンテンツ(img要素の画像や、JavaScript、CSS、iframeなど)が貼り付けられていることで発生します。
<img src="http://...">
@import url('http://...' .....
<script src="http://..." ...>はてなブログにおいてHTTPS配信の利用を検討される方は、記事やサイドバーなどにご自身で配置・掲載した外部サイトの画像や、広告・ブログパーツなどが、下記のようにHTTPS(https://)であることをご確認ください。
<img src="https://...">
@import url('https://...' .....
<script src="https://..." ...>
※ 一度、HTTPからHTTPSに変更したブログを元に戻すことはできません。
※ 2018年2月22日現在、はてなが提供するドメインのブログに独自ドメインを設定した場合は、HTTPS配信に変更した後でもHTTPで配信されます。
※ はてなが提供するドメインを独自ドメインに設定した後、何らかの理由で独自ドメインが無効になり、はてなが提供するドメインに戻った場合は、ブログがHTTPS配信に変更されます。この場合、ユーザーがHTTPS配信への変更を設定していなくても、強制的にHTTPS配信に切り替わります。
独自ドメインではてなブログを運用されている方へのHTTPS配信設定は、引き続き実装を進めております。当初お伝えしたスケジュールからお待ちいただいておりますが、安全性を考慮した上での慎重な段階的リリースとなることをご理解いただければ幸いです。
TeX記法を利用した際、imgタグで埋め込まれる画像がHTTPで展開されていましたが、HTTPSで展開するように修正しました。過去の記事については、再度更新をするとHTTPSで展開されます。ご報告いただいたユーザーの皆さま、ありがとうございました。
はてなブログでは、記事編集画面(PC版)の編集サイドバーにある「写真を投稿」タブから写真を貼り付ける際に、キャプション(写真の内容を説明する文章)を付けられるようにしました。旅先での風景や、料理の工程などで何の写真なのかを説明したいときに、簡単な手順で挿入できます。どうぞご利用ください。
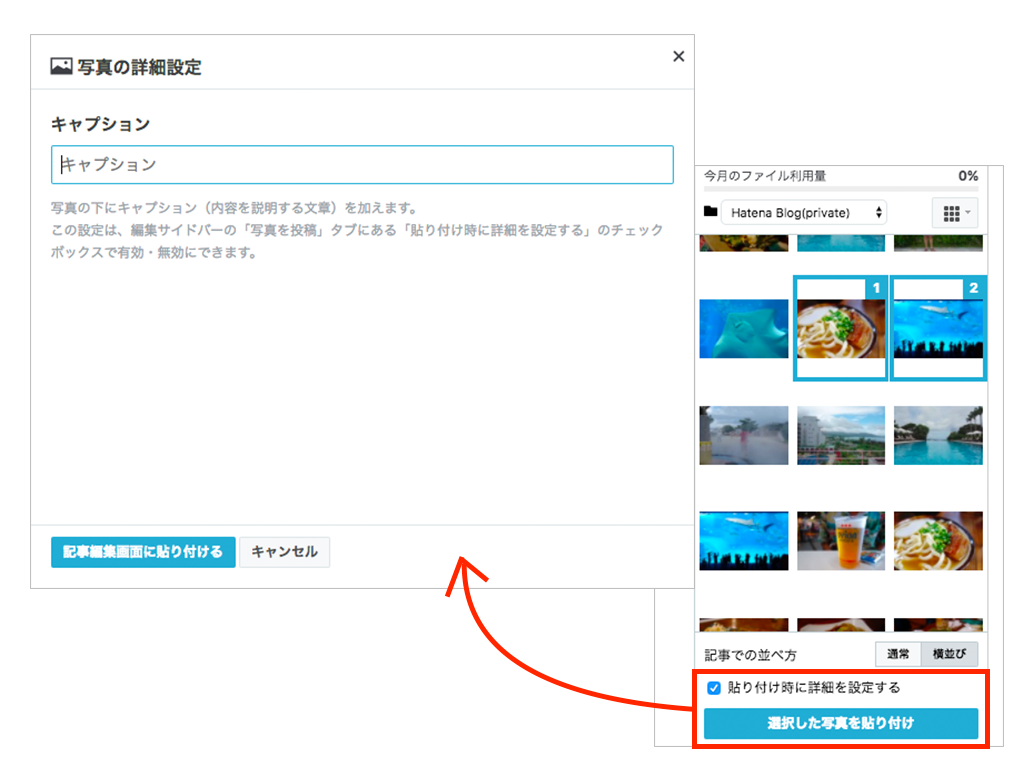
次のように写真の下にキャプションを表示できます。

編集サイドバーにある「写真を投稿」タブから写真を貼り付ける際、「貼り付け時に詳細を設定する」にチェックが入っている状態で「選択した写真を貼り付け」をクリックします。「写真の詳細設定」ウィンドウが開くので、キャプションを入力して、「記事編集画面に貼り付ける」をクリックしてください。

※キャプションを入力する際に、改行することはできません。また、HTMLタグなども入力できません。
編集サイドバーの「写真を投稿」では、キャプションや横並びの機能を追加したことにより使い勝手がこれまでと変わっているところがあります。次の点に注意してください。
これまでにリリースした以下の関連機能と組み合わせると、よりカスタマイズ性が高く、写真の見せ方を工夫した、わかりやすい記事を書くことができます。ぜひご活用ください。
複数の写真を横一列に並べて貼り付けられるようにしました
複数の写真を貼り付ける際に、編集サイドバーから選択した順番に貼り付けるようにしました
はてなフォトライフの画像を貼り付けるときに、フォトライフ記法でaltとtitleを指定できるようにしました(はてな記法モード、Markdownモード)
はてなブログの有料プラン「はてなブログPro」を新規でお申し込みいただく際に、利用料金を直接クレジットカードでお支払いいただけるようにしました。
これにより、はてなブログProのお申し込みにあたっては、「クレジットカード決済」と従来通りの「はてなポイントを介したお支払い」を選択いただけるようになりました。詳細は「はてなブログProに新規でお申し込みされる方へ」の項目をご確認ください。
新しくはてなブログProの各コースにお申し込みいただく場合、お申し込み画面ではあらかじめクレジットカード決済が選択されています。はてなポイントを介してのお支払いを希望される場合は、お申し込み画面内のリンクから選択できます。

はてなブログProのご利用は、コースごとに定まった利用期間単位となります。クレジットカード決済の場合、期間中に解約手続きを行わない限り、利用期間満了時にご利用中のコースが自動更新されます。
クレジットカード決済でお申し込みいただいた場合、ご利用開始時および自動更新時に、各コースの料金のお支払いが発生します。引き落とし時点でご登録のクレジットカードが無効となっている場合は、7日間の支払い猶予期間を経て、はてなブログProの機能は利用停止(解約扱い)となります。
はてなブログProをご利用中の方で、引き続きはてなポイントでのお支払いを希望される場合は、何かお手続きいただく必要はありません。ご利用いただいているコースの利用期間が満了した際は、これまでと同様に更新の処理が行われます。
はてなポイントを介したお支払いでは、月・年ごとの日数の違いに伴って各コースの利用期間が変動いたしますが、クレジットカード決済では日数の違いによる変動はありません。1ヶ月コースは30日間、1年コースは365日間、2年コースは730日間で固定です。
今後もはてなポイントでお支払いいただく場合は、利用期間の計算方法に変更はございません。従来通り月・年ごとの日数の違いに応じた期間でご利用いただけます。
新しい決済は、現在のところ日本で発行されたクレジットカードのみに対応しており、クレジットカード発行会社によるものでもデビットカードやプリペイドカード、海外で発行されたクレジットカードには対応しておりません。ご要望もいただいておりますが、対応できるかを検討している段階であり、今後についてはあらためてお知らせいたします。
2017年8月21日(月)より、はてなブログProのクレジットカード決済で、デビットカードやプリペイドカード、海外で発行されたクレジットカードについてもご利用いただけるようになりました。ただし、一部のカードでは、毎月の決済が発生する商品の購入を制限していることもあります。ご利用のカード発行会社にご確認ください。
2017年12月5日(火)より、はてなブログProを最初の30日間、無料でお試しいただける方の条件を変更しました。これまでははてなブログProをクレジットカードで直接決済いただいたことのない方が対象でしたが、決済方法を問わず1度もはてなブログProをご利用いただいたことがない方を対象とさせていただきました。
2018年11月1日(木)より30日間の無料体験の提供を終了しました。
はてなブログでは、有料プラン「はてなブログPro」利用者向けに、独立した固定ページを作成できる機能を追加しました。投稿した順に時系列で扱われる通常の記事とは別に、ある固定のURLのみで表示される特別なページを作成できます。
「お問い合わせ」や「自己紹介」「注意事項」「リンク集」といった静的なコンテンツを用意したいときに便利です。どうぞご利用ください。
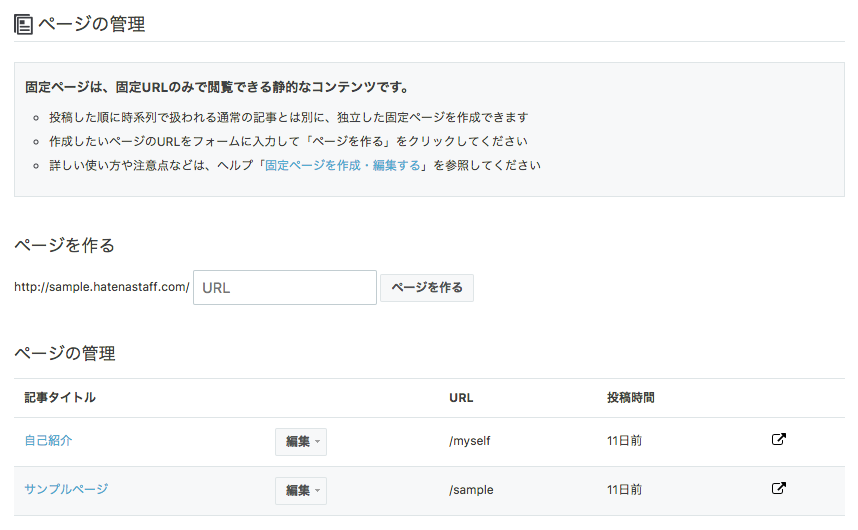
固定ページは、ブログのダッシュボードに新しく追加した「固定ページ」メニューから「ページの管理」画面を開いて、作成・管理できます。

ページを作成するには、まずその「URL」を指定します。URLは、はてなブログの通常の記事のカスタムURLと同じように指定できますが、記事の配信ディレクトリー(デフォルトではentry)を含まないパスを自由に作成できます。
※はてなブログのシステムで使用しているaboutやarchiveといったパス名の固定ページを作成することもできますが、表示する際にはシステムのパスが優先されます。
「URL」を入力して「ページを作る」ボタンをクリックすると、ページ編集画面が開きます。
ページ編集画面では、通常の記事編集画面と同じようにページを作成・更新できます。編集サイドバーや入力補助ツールバーも使用でき、編集モードも切り替えられます。ページ編集画面の左下にある公開・更新ボタンを押すと、ページが公開されます。下書き保存もできます。
作成した固定ページは、トップページや記事一覧ページ、サイドバーの新着記事モジュールなどにも掲載されず、フィード(ATOMおよびRSS)でも配信されません。どこからも動線のないページとなるため、サイドバーの「リンク」モジュールなどで明示的にリンクしてください。
公開または下書き保存した固定ページは、ページの管理画面の下部に一覧表示されます。「編集」ボタンをクリックして、ページを再編集・更新・下書きに戻すなどができます。通常の記事と同じように編集履歴を確認することもできます。
ページを削除するには、ページ編集画面を開いて、右下にある削除ボタンをクリックしてください。
そのほか、以下の点に注意してください。
また、次のような制限があります。
固定ページは、通常の記事ページから、時系列の記事に特有の要素を除いたレイアウトになっています。
具体的には、公開日時、執筆者、コメント欄、ソーシャルパーツ、「記事上」「記事下」のカスタマイズ(HTMLの自由記述欄)、関連記事、はてなによる広告(非表示にしていない場合)、本文上の日付、カテゴリー、パンくずリスト(詳細設定で設定できるもの)などを表示しません。
さらに「編集オプション」の「レイアウト」欄で、サイドバーの有無を選択できます。
| レイアウト | 説明 |
|---|---|
| 記事レイアウト | 通常の記事と同様のレイアウトで、サイドバーを表示します。 |
| ヘッダ・フッタレイアウト | サイドバーを表示せず、タイトルと本文のほか、ヘッダ・フッタが表示要素になります*1。 |
スマートフォンのデフォルト表示では、固定ページはPC版に準じたレイアウトになります。本文下の「プロフィール」「注目記事」などスマートフォン版に特有の要素は「記事レイアウト」では表示し、「ヘッダ・フッタレイアウト」では表示されません。
デザイン設定で「レスポンシブデザイン」を有効にしている場合には、スマートフォンでもPCと同じレイアウト、同じデザインテーマで表示されます。
固定ページに特有のデザインを施したい場合は、デザイン設定の「デザインCSS」で、ページごとのbodyに付与される次のクラスを使ってスタイルを記述できます。XXXX部分は、ページのURLになります。
static-page-XXXX
*1:詳細編集でヘッダとフッタを非表示にしていれば、タイトルと本文だけになります
はてなブログでは、記事の管理画面(PC版)から確認できる「編集履歴」で、ひとつ前の履歴との差分を表示するようにしました。それぞれの更新ごとに、どこをどう編集したのかを行単位で確認できます。どうぞご利用ください。

※見たままモードでは、文章のみを差分の対象としています。画像の追加や文字装飾の変更は差分に表示されません(はてな記法モード、Markdownモードでは文字装飾なども差分の対象になります)。ご了承ください。
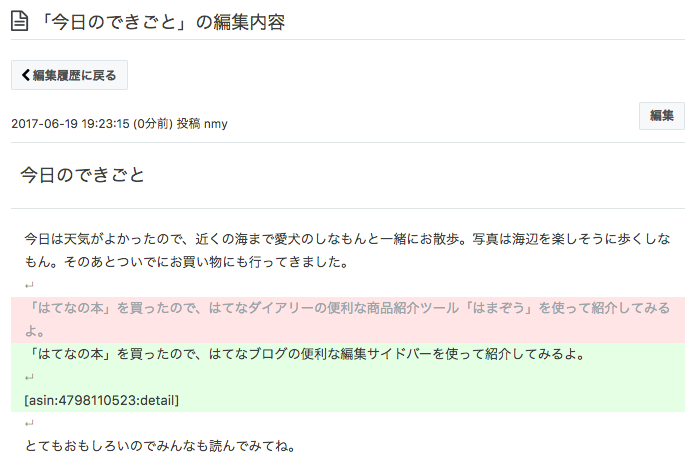
編集履歴の一覧画面では、それぞれの差分のダイジェストが表示されています。履歴ごとの「詳細を見る」をクリックすることで、その更新での差分を詳しく確認することができます。

差分では、編集前の行が赤い背景で、編集後の行が緑色の背景で表示されます。赤い背景だけがあればその行は削除されており、緑色の背景だけがあれば追加された行です。色がついていない行は変更されていません。
編集履歴は、記事の管理画面で各記事の「編集」ボタンから「編集履歴を見る」を選択することで確認できます。記事ごとに最新の5回分(はてなブログProをご利用の場合は50回分)の更新が記録・表示されます。詳細は、今年4月に機能追加した際の告知記事をご参照ください。
記事の管理画面から編集履歴を確認し、以前の状態に戻せるようにしました
自分が行った編集の履歴を確認して、過去のバージョンに戻す参考にするのはもちろん、ブログメンバー機能を利用して複数人で記事を編集しているときにも、便利にご利用いただけます。
はてなブログでは、記事ページ(個別記事のパーマネントリンク表示)の本文下(ソーシャルパーツを表示していればその下)に、関連記事を表示するようにしました。そのブログに投稿された記事から、表示中の内容に関連するとみられるものを最大5件まで、一覧形式で表示します。

これにより、ある記事に興味のある読者が同じ傾向の記事を次々と読み進んでくれることが期待できます。関連記事は、PC(レスポンシブデザインを含む)とスマートフォンのどちらにも表示します。どうぞご利用ください。
※本機能はリリース日(2017年6月13日)以降、これから更新される記事で有効です。なお、導入の関係で過去5日程度の記事についても表示されていることがあります。
記事下の関連記事は、すべてのはてなブログでデフォルトで表示する設定になっています。
デザイン上などの理由で表示したくないときには、デザイン設定画面(PC版)の「カスタマイズ」ページと「スマートフォン」ページで、それぞれPCとスマートフォンの表示・非表示を切り替えることができます。

記事下の関連記事では、本文の内容から類似するとみられる記事を選出しています。類似する記事がないときに「関連記事」欄そのものが表示されないことがあります。記事の選出方法は、今後も状況により調整することがあります。
上記の注意書きの通り、関連記事の表示はこれから更新される記事に限定しています。今後は、より多くの記事で表示できるよう仕組みの改善を検討していきます。なお、過去の記事であっても、新たに更新したものについては関連記事が表示されます。
6月19日より、新規に更新された記事に加えて、過去に更新された記事についても、条件(それぞれのブログで相応のアクセスがあるなど)によって一部に「関連記事」を表示しています。表示の条件は、状況に応じて徐々に調整していきます。