はてなブログでは、サイドバーに表示する「最新記事」モジュールをカスタマイズできるようにしました。
1ヶ月ほど前に記事のサムネイルを表示できるようにしましたが、今回はそのサイズが指定できるようになったほか、新たに記事の日付やカテゴリー、本文を追加で表示することができます。
関連記事 これまでの記事も読まれやすく! サイドバーの「最新記事」モジュールで、記事のサムネイル画像を表示できるようにしました - はてなブログ開発ブログ
「最新記事」モジュールをカスタマイズすることで、これまでに書いた記事がさらに読まれやすくなることを期待しています。どうぞご利用ください。

最新記事モジュールをカスタマイズする方法
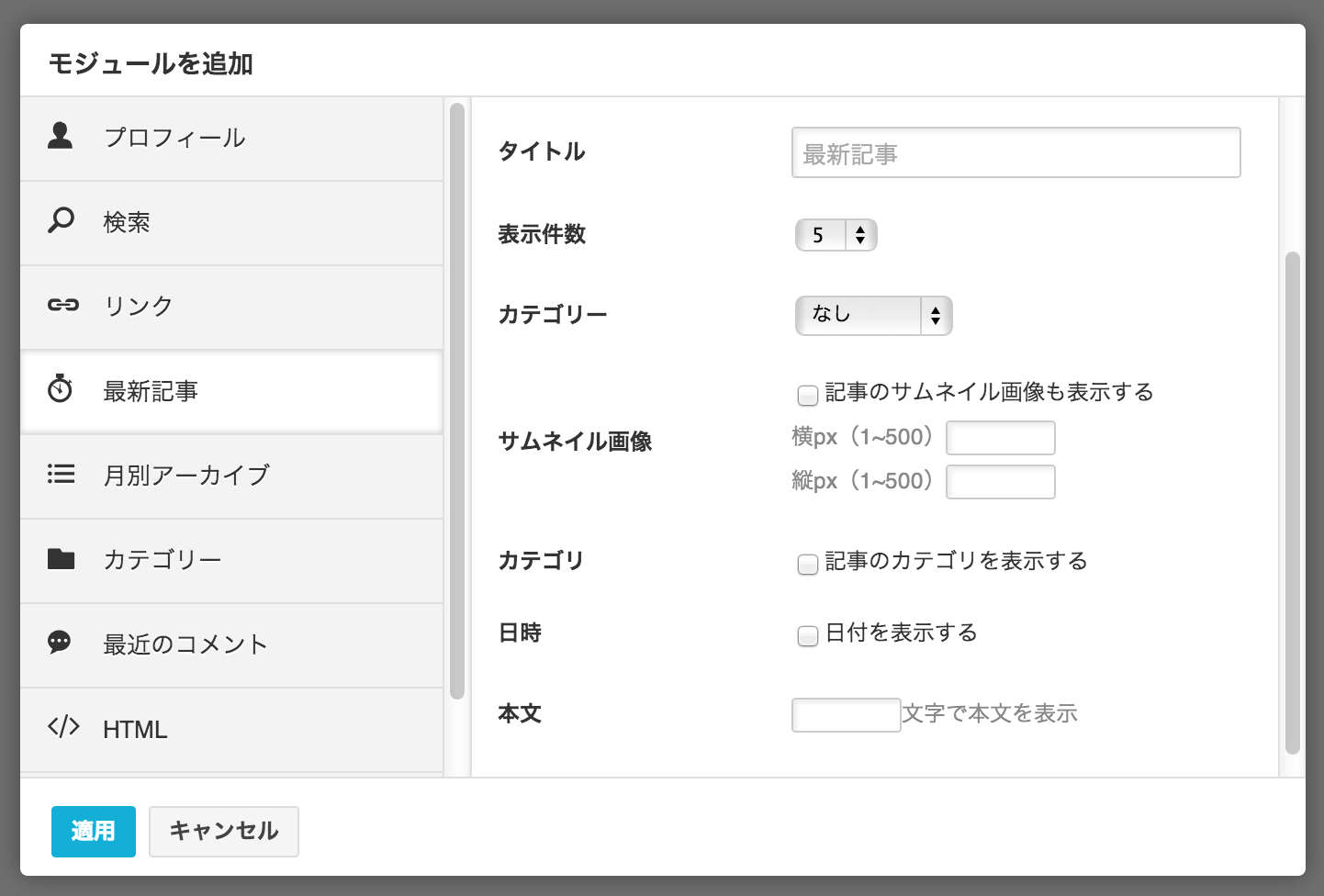
ダッシュボードのデザイン設定で、「カスタマイズ」タブの「サイドバー」を開きます。「モジュールを追加」クリックすると、次のような「モジュールを追加」ウィンドウが表示されるので、ここで「最新記事」モジュールを選択します(すでに「最新記事」モジュールがある場合は、その「編集」をクリックすると同じ内容の「モジュールを編集」ウィンドウが表示されます)。

「最新記事」モジュールを追加/編集するウィンドウで、今回新たに設定可能になった項目は下記の通りです。
| 設定項目 | 説明 |
|---|---|
| サムネイル画像 | 横と縦のピクセル数を指定できるようになりました(デフォルトは100ピクセル)。 |
| カテゴリ | 記事タイトルの下に、その記事につけられたカテゴリーを表示します。 |
| 日時 | 記事タイトルの上に、その記事の投稿日時を表示します。 |
| 本文 | 記事の冒頭を指定した文字数だけ表示します。 |



