【2021/08/31 追記】
2021年8月31日にすべてのはてなブログのHTTPS化が完了いたしました。
はてなブログでは2018年2月22日から、ブログをHTTPSで配信できる仕組みを、はてなが提供する5つのドメインで順次提供します。公開時点では、一部のブログでのみご利用いただけます。対象となるブログの範囲は順次拡大していく予定です。
ブログをHTTPS配信に設定する際は、以下の仕様と注意事項をご理解いただいた上でご利用ください。なお、今後新たに開設されるブログについては、全てHTTPSで配信されます。
※ 独自ドメインではてなブログを運用されている方へのHTTPS配信設定は、今後対応予定です。今しばらくお待ちください。
HTTPS配信を利用できるブログ
今回、HTTPS配信をご利用いただけるのは、はてなが提供するドメインを設定しているブログです。はてなブログが提供するドメインは、ブログ開設時に選択できるhatenablog.com、hatenablog.jp、hateblo.jp、hatenadiary.com、hatenadiary.jpの5つです。
HTTPからHTTPSへ移行する際の負荷分散のため、まずは一部のブログにのみ適用します。今後、数週間以内をめどに、対象となっている全てのブログで順次ご利用いただける予定です。実際の移行状況や負荷によってはスケジュールを変更する場合がありますので、ご了承ください。
HTTPS配信設定を利用できるか確認するには
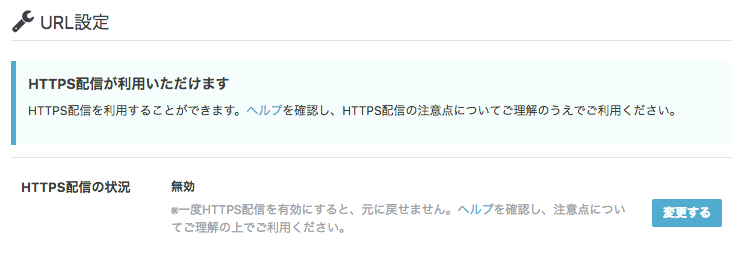
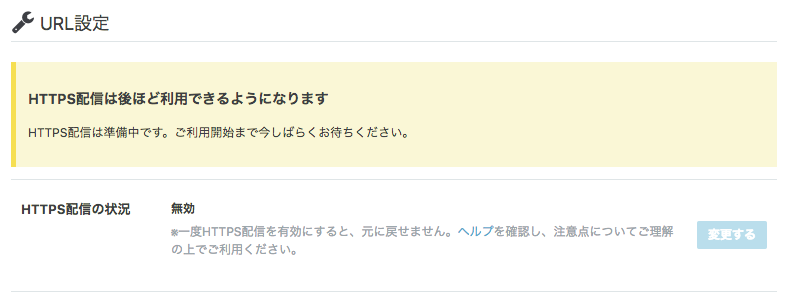
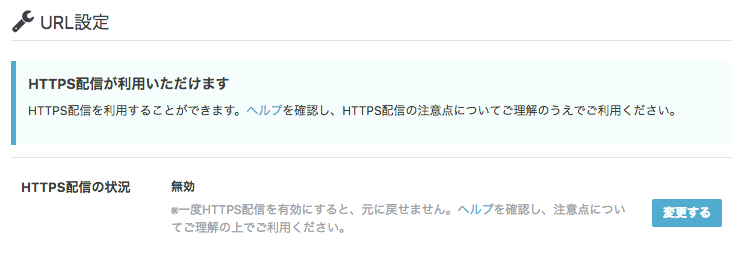
ダッシュボードから設定画面にアクセスしてご確認ください。ご利用いただける場合は、「HTTPS配信が利用いただけます」というメッセージが表示されます。なお、提供開始日時に関するお問い合わせにはお答えいたしかねますので、ご了承ください。
| ご利用いただける場合 |
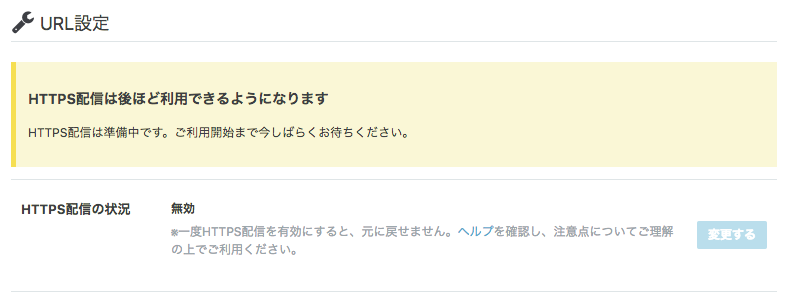
まだご利用いただけない場合 |
 |
 |
新しくブログを開設する場合
2018年2月22日以降に新しく開設されたブログは、最初からHTTPSで配信されます。
※ 2018年2月22日以降に新規開設したブログ、および既存のブログでHTTPS配信を選択しているブログでも、後から独自ドメインを設定した場合は、HTTPでの配信になります(2018年2月22日現在)
HTTPS配信への設定方法と仕様
ブログをHTTPS配信に設定する際は、以下をご理解いただいた上でご利用ください。
設定方法
ダッシュボードから設定画面にアクセスします。まだHTTPS配信を設定していない場合は、「HTTPS配信の状況」で「無効」と表示されます。ヘルプを確認し、仕様をご確認いただいた上で「変更する」を選択してください。
はてなスター・はてなブックマークの移行について
HTTPS配信に設定すると、ブログに付けられているはてなスターおよびはてなブックマークも、自動的にHTTPSのURLに変更されます。はてなブックマーク数によっては、移行完了までに時間がかかることがあります。
デザインテーマについて
デザインテーマのうち、はてなブログの提供する公式テーマは、混在コンテンツ(Mixed Content)が起きないよう修正を完了しています。それ以外のテーマをご利用の方、ご自身でカスタマイズしている方は、以下の方法でご確認ください。デザインテーマで、混在コンテンツが発生すると、表示が大きく崩れることがあるのでご注意ください。
編集サイドバーの混在コンテンツ(Mixed Content)対応について
HTTPSのページを閲覧するときに、ページ内にHTTPの画像やJavaScriptがある場合は、混在コンテンツ(Mixed Content)と該当箇所をWebブラウザがブロックするため、表示されません。
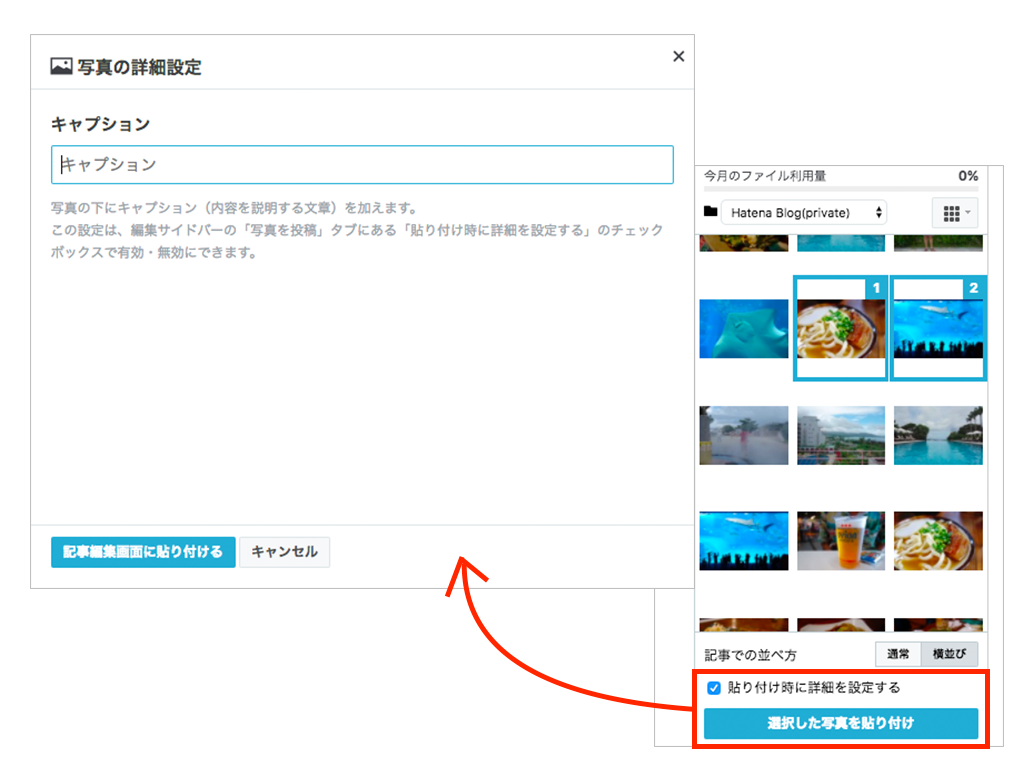
過去記事で、記事編集画面の編集サイドバーにある各種の貼り付け(商品紹介、動画や画像貼り付けなど)を行ったものについては、ごく一部にHTTPS未対応のものがあります。大変お手数ですが、ご自身で記事を再度編集してご対応いただくようお願いいたします。新規記事で、編集サイドバーから貼り付けたものは、以下を除きHTTPSで展開します。
楽天商品紹介
楽天商品紹介を利用すると、画像がHTTPで展開されることを確認しています。追って対応を進める予定です。
過去記事および、編集サイドバーを利用せずご自身で貼り付けたコンテンツについては、以下の方法でご確認ください。
混在コンテンツ(Mixed Content)の確認方法
ブラウザの「開発者ツール」を利用すると、次のように「Mixed Content」エラーが確認できます。
 Mixed Contentエラーは開発者ツールなどで確認できます
Mixed Contentエラーは開発者ツールなどで確認できます混在コンテンツは、HTTPSで配信されるWebページに、次のようなHTTPのコンテンツ(img要素の画像や、JavaScript、CSS、iframeなど)が貼り付けられていることで発生します。
<img src="http://...">
@import url('http://...' .....
<script src="http://..." ...>はてなブログにおいてHTTPS配信の利用を検討される方は、記事やサイドバーなどにご自身で配置・掲載した外部サイトの画像や、広告・ブログパーツなどが、下記のようにHTTPS(https://)であることをご確認ください。
<img src="https://...">
@import url('https://...' .....
<script src="https://..." ...>
注意事項
※ 一度、HTTPからHTTPSに変更したブログを元に戻すことはできません。
※ 2018年2月22日現在、はてなが提供するドメインのブログに独自ドメインを設定した場合は、HTTPS配信に変更した後でもHTTPで配信されます。
※ はてなが提供するドメインを独自ドメインに設定した後、何らかの理由で独自ドメインが無効になり、はてなが提供するドメインに戻った場合は、ブログがHTTPS配信に変更されます。この場合、ユーザーがHTTPS配信への変更を設定していなくても、強制的にHTTPS配信に切り替わります。
今後の予定
独自ドメインではてなブログを運用されている方へのHTTPS配信設定は、引き続き実装を進めております。当初お伝えしたスケジュールからお待ちいただいておりますが、安全性を考慮した上での慎重な段階的リリースとなることをご理解いただければ幸いです。
追記
[2018/2/27]TeX記法で書かれた数式のimgタグを修正しました
TeX記法を利用した際、imgタグで埋め込まれる画像がHTTPで展開されていましたが、HTTPSで展開するように修正しました。過去の記事については、再度更新をするとHTTPSで展開されます。ご報告いただいたユーザーの皆さま、ありがとうございました。